目次
まず2種類のブログパーツを作成する
カテゴリー用ブログパーツを作る
STEP
左サイドメニュー>ブログパーツ>新規追加
STEP
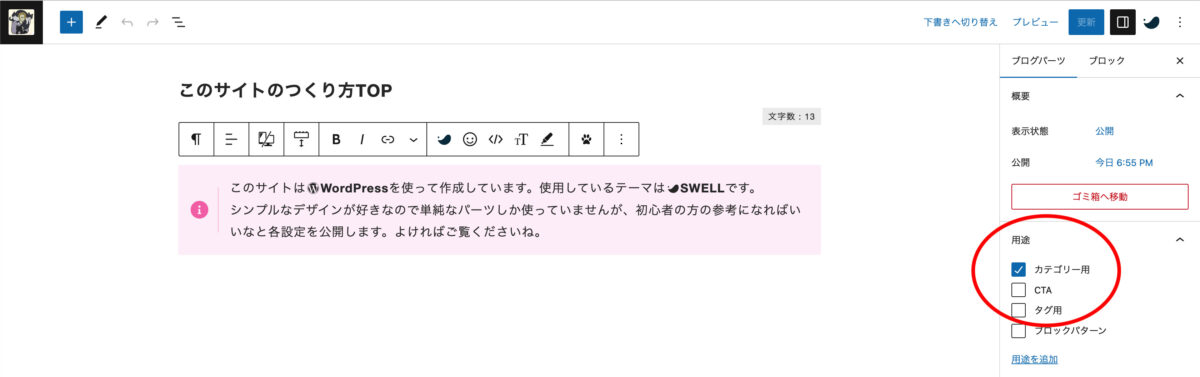
カテゴリーTOPページに表示させたいブロックを作成
このカテゴリーの説明文を段落で作成
STEP
右サイドメニュー>ブログパーツ>用途>カテゴリー用にチェックして公開

CTA(Call To Action)ブログパーツを作る
STEP
左サイドメニュー>ブログパーツ>新規追加
STEP
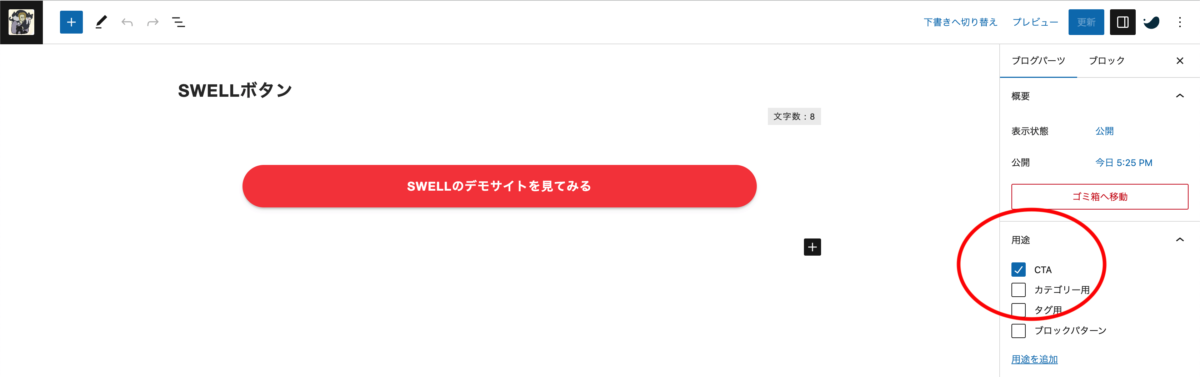
カテゴリーの記事下のCTAエリアに表示させたいブロックを作成
SWELLの広告ボタンを作成(作成方法は下の記事を参照してね)
あわせて読みたい


【SWELL】SWELL広告を設置する方法を2つ紹介します
このサイトでは2種類のSWELL広告を設置しています。ひとつはSWELLボタンを作ってカテゴリーのCTAエリアに設置。ひとつはバナーを作って共通サイドバーに設置。まずは、…
STEP
右サイドメニュー>ブログパーツ>用途>CTAにチェックして公開

作成したパーツをカテゴリーページに設定する
STEP
左サイドメニュー>投稿>カテゴリー>設定したいカテゴリーを選択
STEP
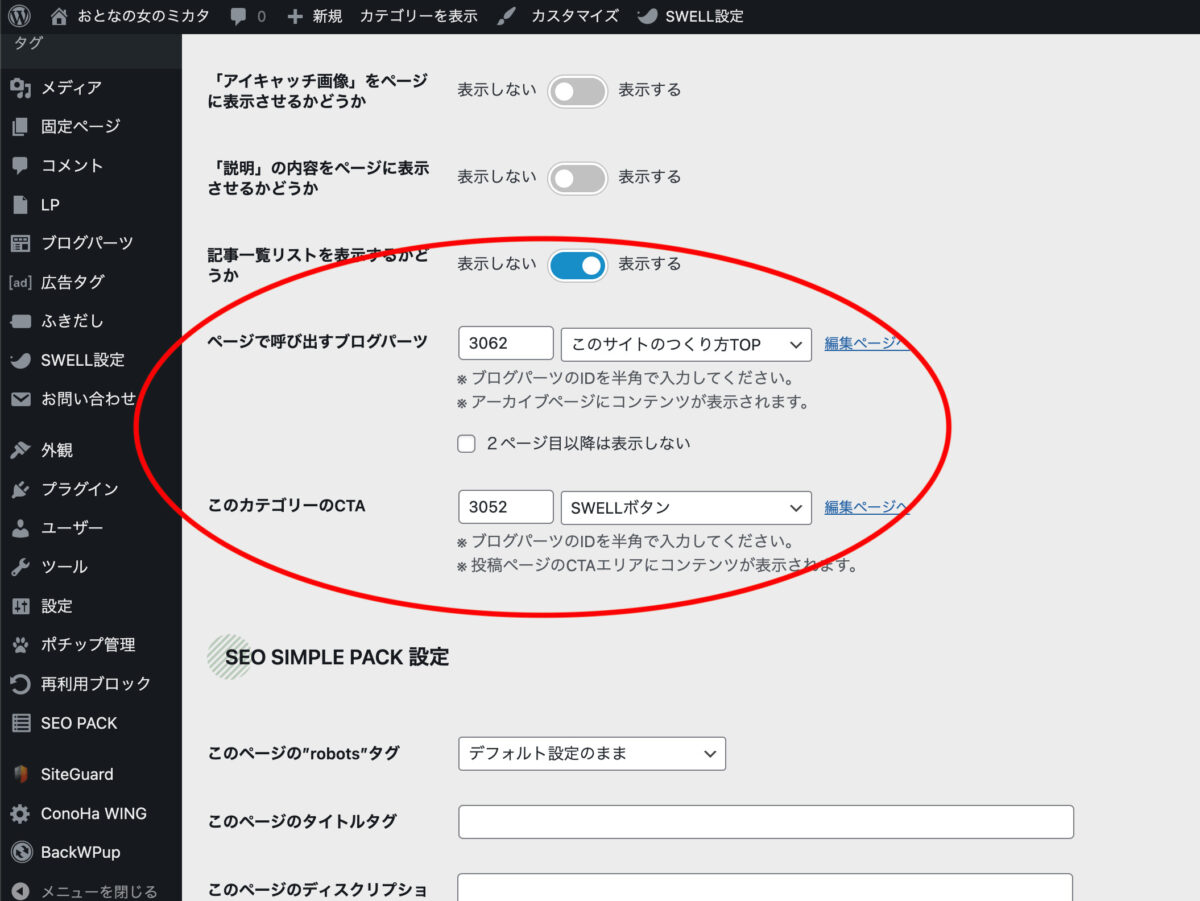
カテゴリーを編集>ページで呼び出すブログパーツ
作成したカテゴリー用ブログパーツIDを選択
STEP
カテゴリーを編集>カテゴリーのCTA
作成したCTAブログパーツを選択

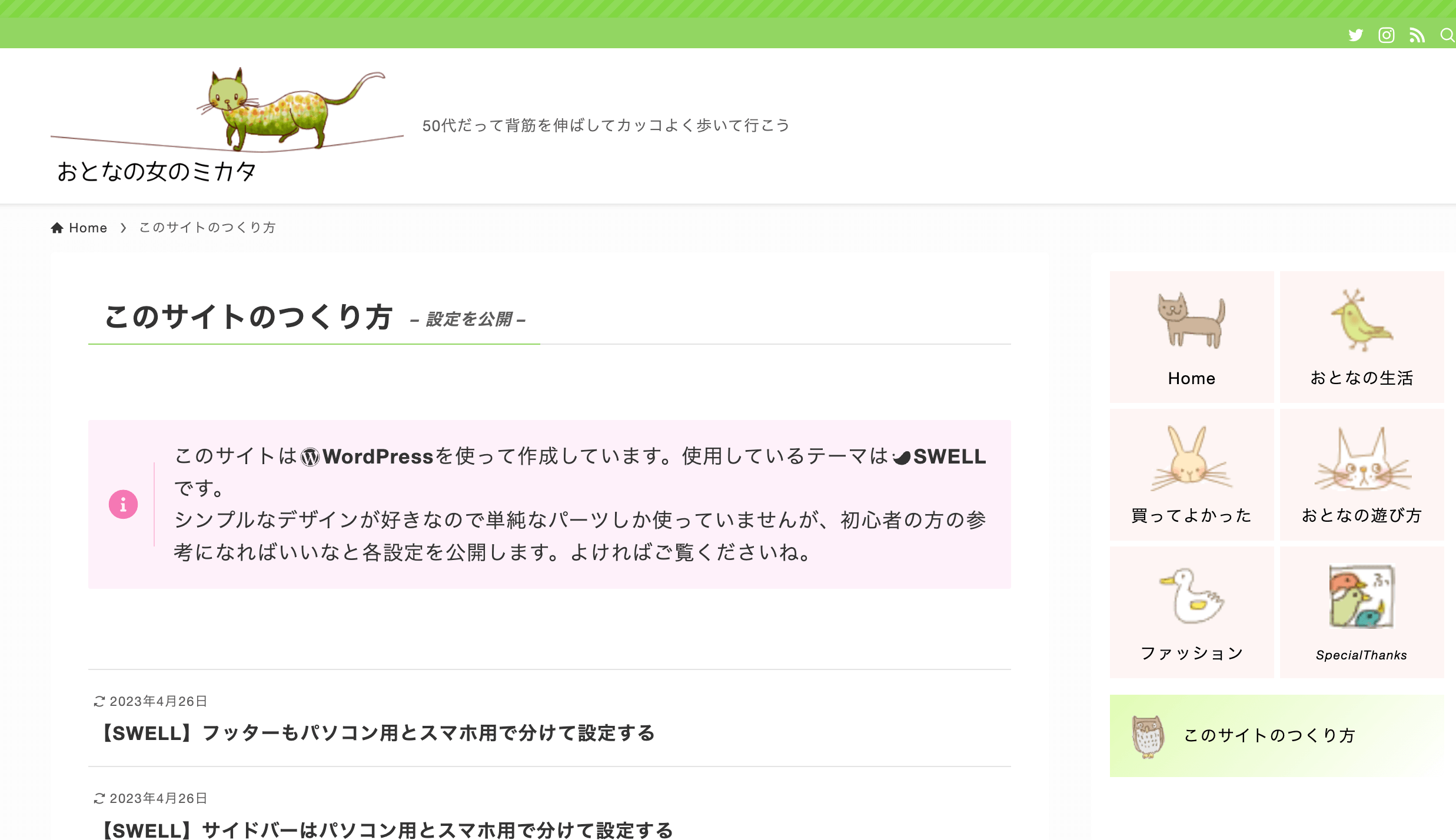
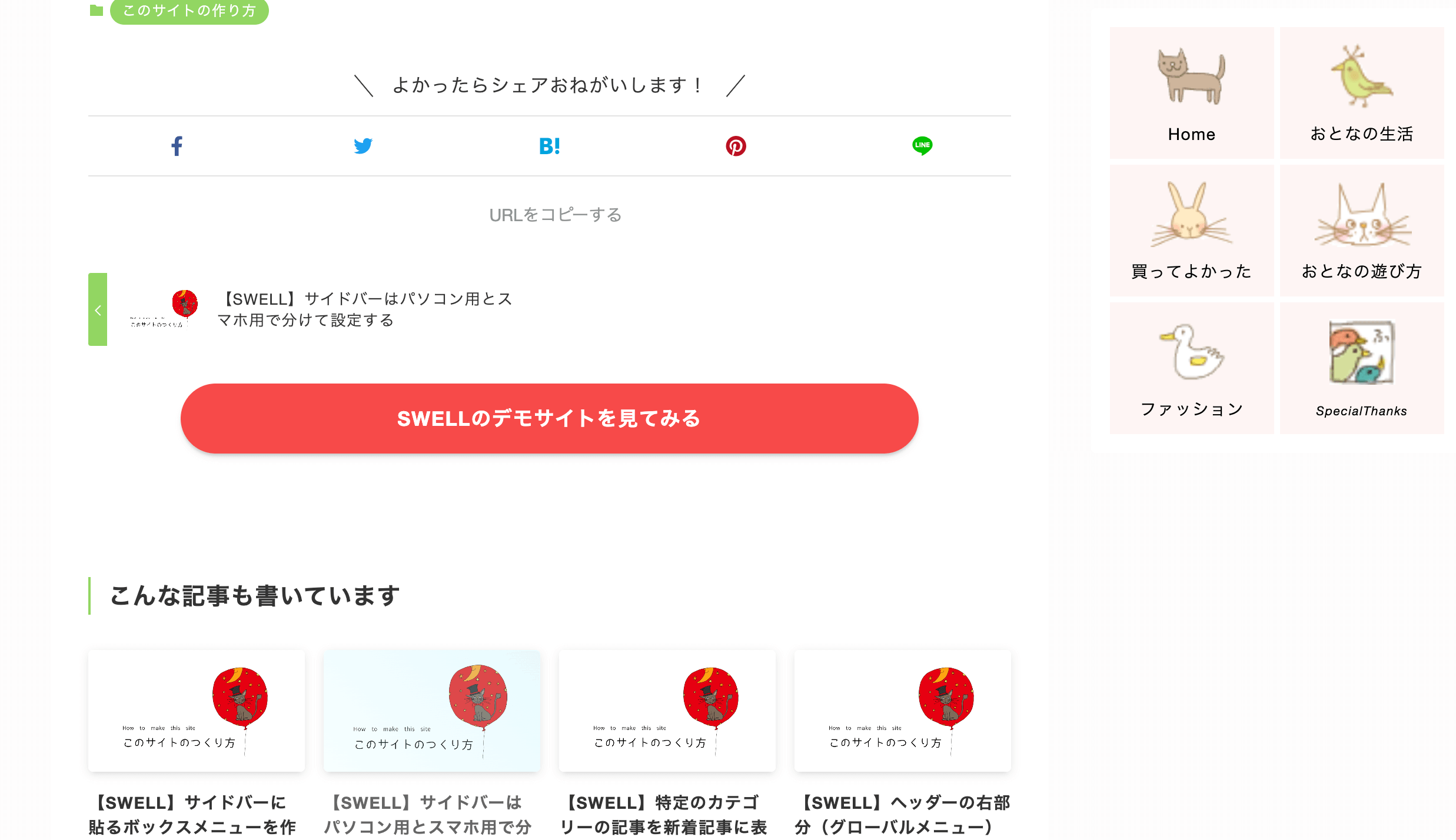
設定後はこんなカンジで表示

このカテゴリーのTOPページだけにこの説明文ブロックが表示される

このカテゴリーの記事下だけにSWELLボタンが表示される
あわせて読みたい


【SWELL】SWELL広告を設置する方法を2つ紹介します
このサイトでは2種類のSWELL広告を設置しています。ひとつはSWELLボタンを作ってカテゴリーのCTAエリアに設置。ひとつはバナーを作って共通サイドバーに設置。まずは、…