
目次
まずはブログパーツを作る
STEP
左サイドメニュー>ブログパーツ>新規追加
STEP
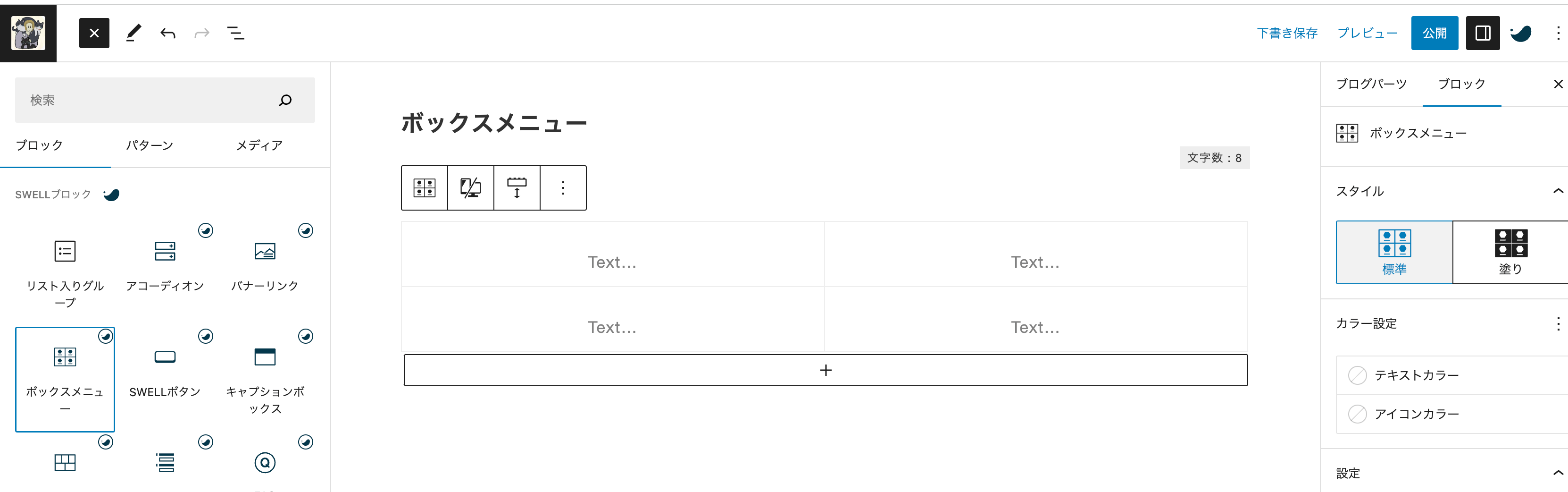
左上の+をクリックしてボックスメニューを追加

- ボックスの数は2列×3行
STEP
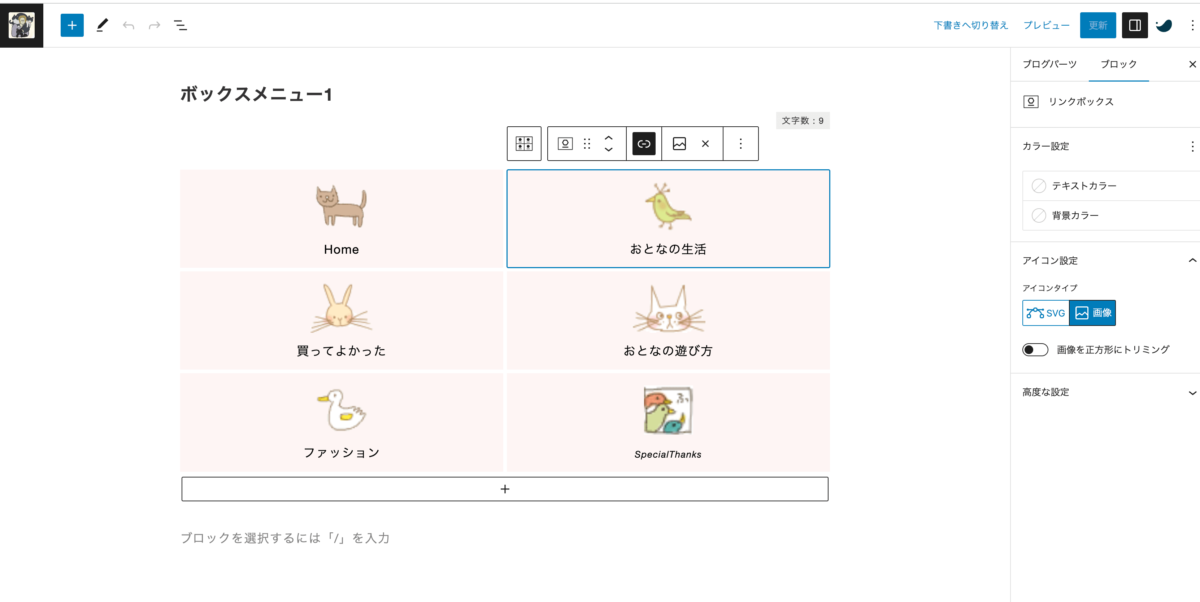
各リンクボックスの設定

- アイコンタイプは画像かSVGを選択
- 最初のページと各カテゴリーページにリンク
(Homeならfura22.com/へ おとなの生活ならfura22.com/category/life/へ)
STEP
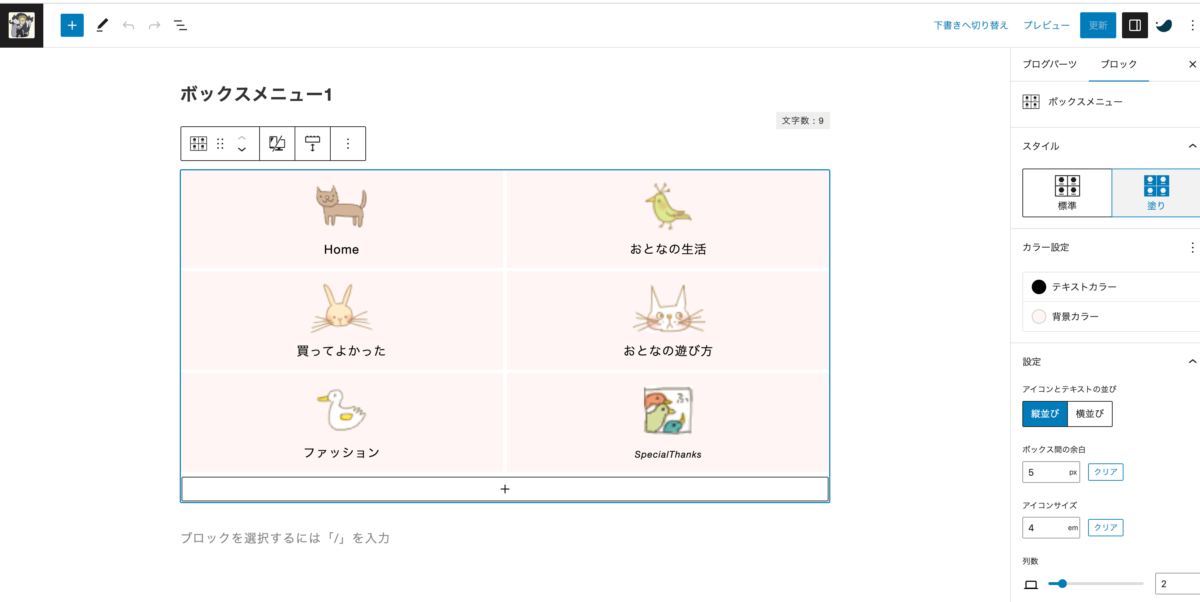
ボックスメニュー全体の設定

縦三点リーダー>親ブロックを選択(ボックスメニュー)
このサイトの設定は
- スタイルは塗り
- カラー設定は黒とピンク
- アイコンとテキストは縦並び
- ボックスの余白5px
- アイコンサイズは4em
STEP
下書き保存して公開
右サイドメニューの用途は ブロックパターンで設定。
STEP
ブログパーツ一覧画面の呼び出しコード(blog_parts id=××××)をコピーする
このコードを次の設定で使う。
作ったブログパーツをサイドバーに貼る
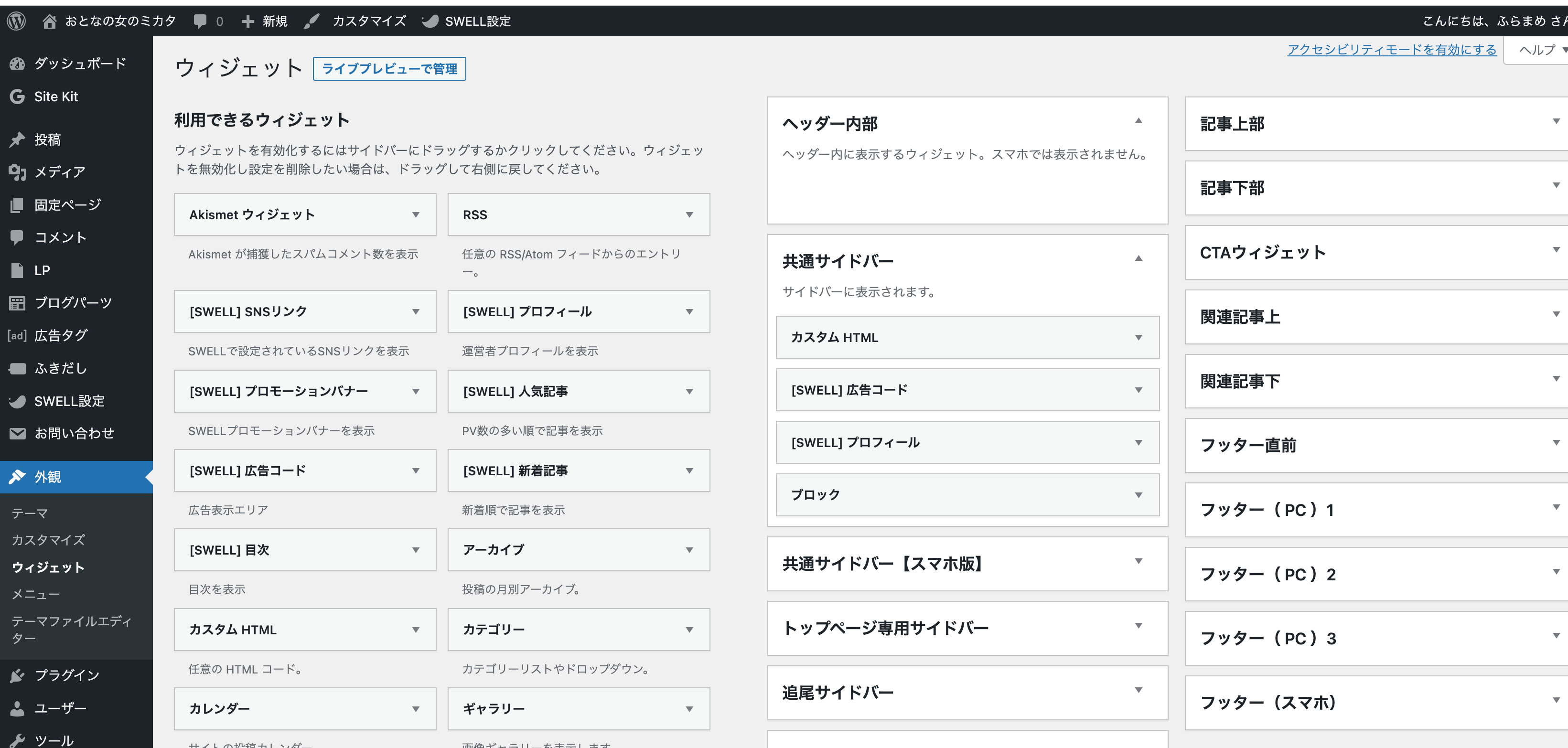
左サイドメニュー>外観>ウィジェット設定

- カスタムHTMLを共通サイドバーに追加
- 内容のところに呼び出しコード(blog_parts id=××××)をペースト
- 完了をクリック
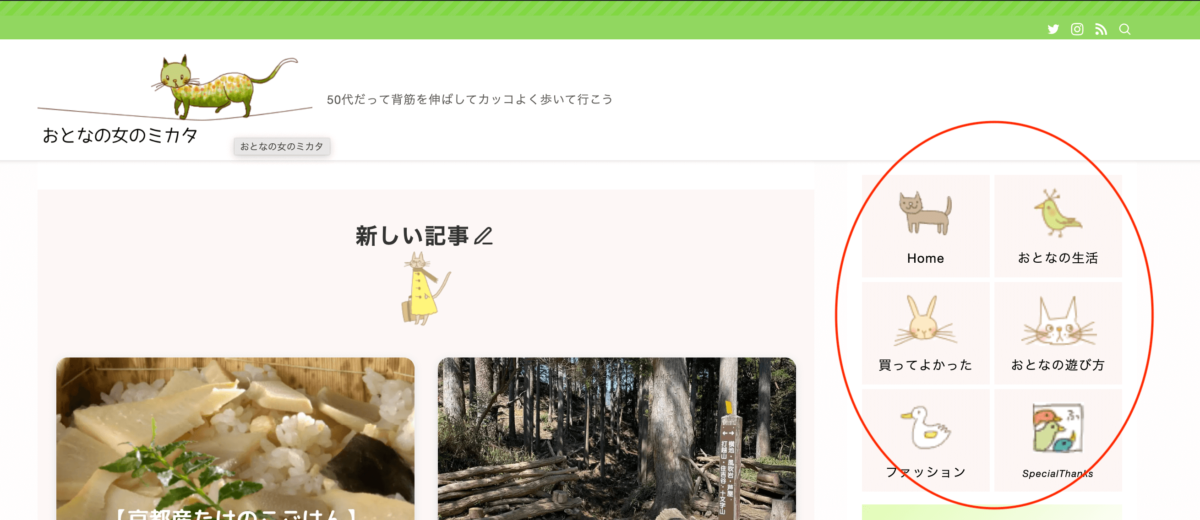
これでサイドバーにボックスメニューが表示されます。
あわせて読みたい


【SWELL】サイドバーはパソコン用とスマホ用で分けて設定しよう
パソコンとスマホではサイドバーの見え方が違います。パソコンのサイドバーの項目はスマホでは記事下に表示されます。スマホには開閉メニューもあります。このサイトで…