目次
SWELLボタンを作ってCTAエリアに設置
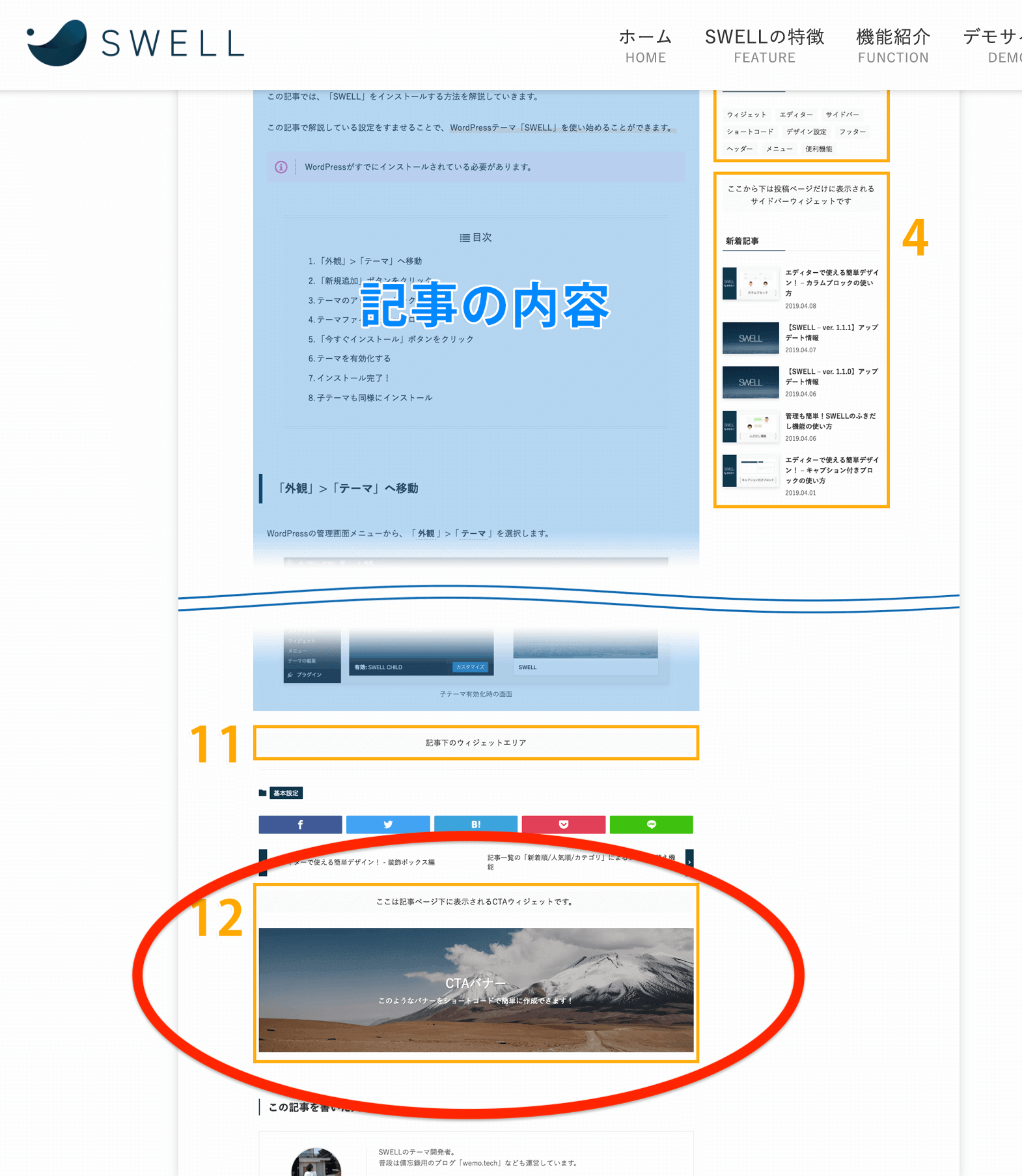
CTAエリアとは
CTAとはCall To Actionの略で、読者に「行動して!」と呼びかけるという意味です。
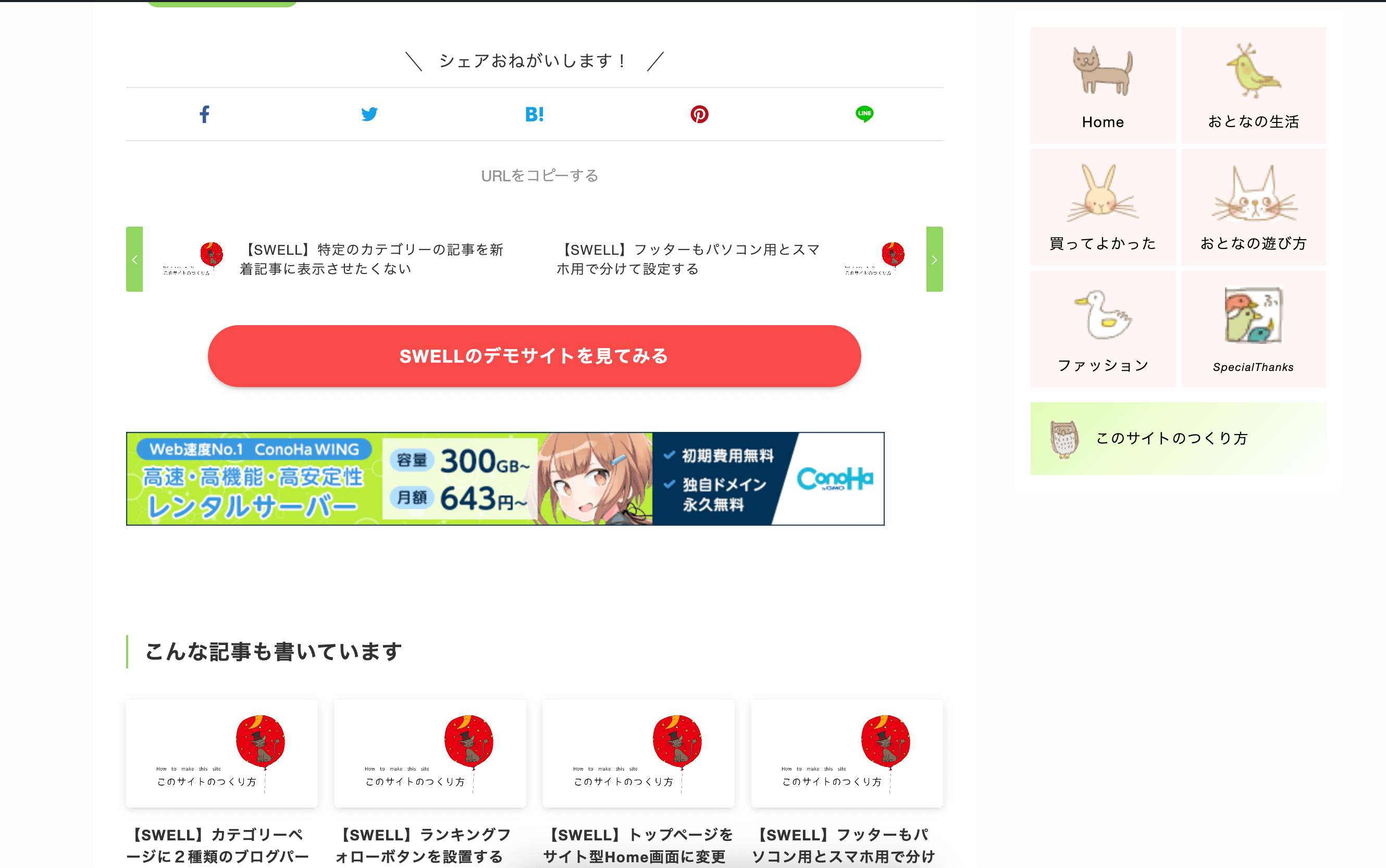
SWELLのCTAエリアは、投稿記事の記事下と関連記事の間に挟まれた部分です。
SWELLテーマサイト SWELLで使用できるウィジェットエリア一覧 より

CTAブログパーツを作成する
STEP
提携アフィリエイトサイトでどのテキスト広告にするか決めておく
このサイトでは『SWELLのデモサイトを見てみる』を選んでいます。
STEP
左サイドメニュー>ブログパーツ>新規追加
STEP
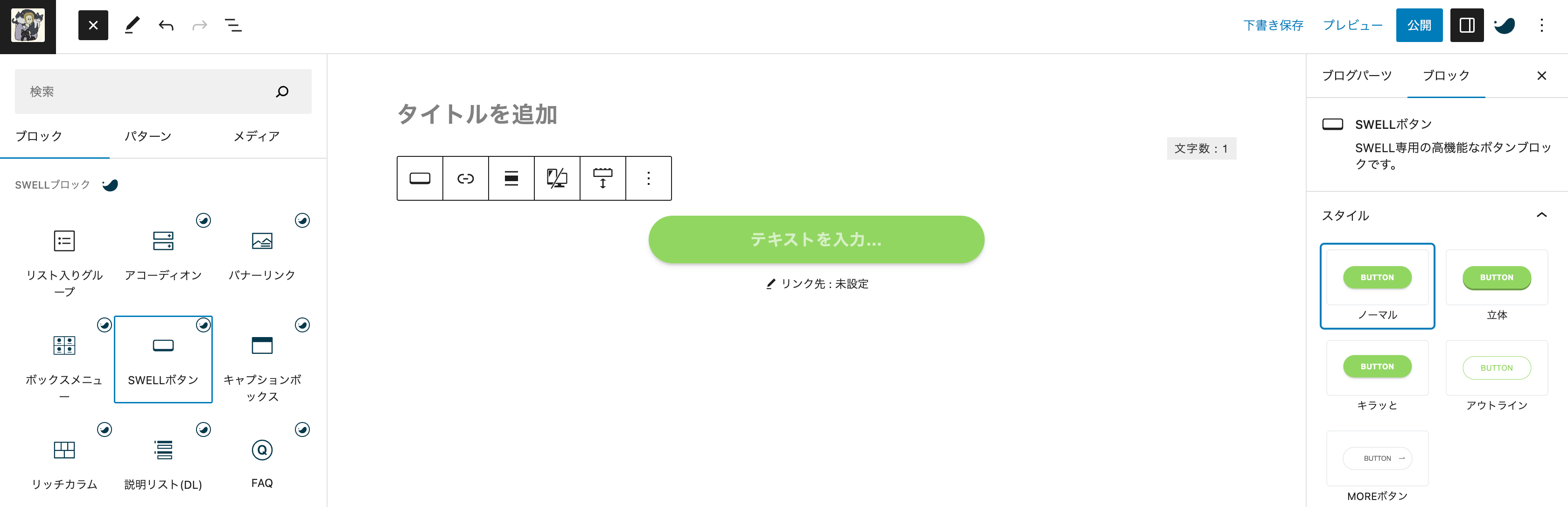
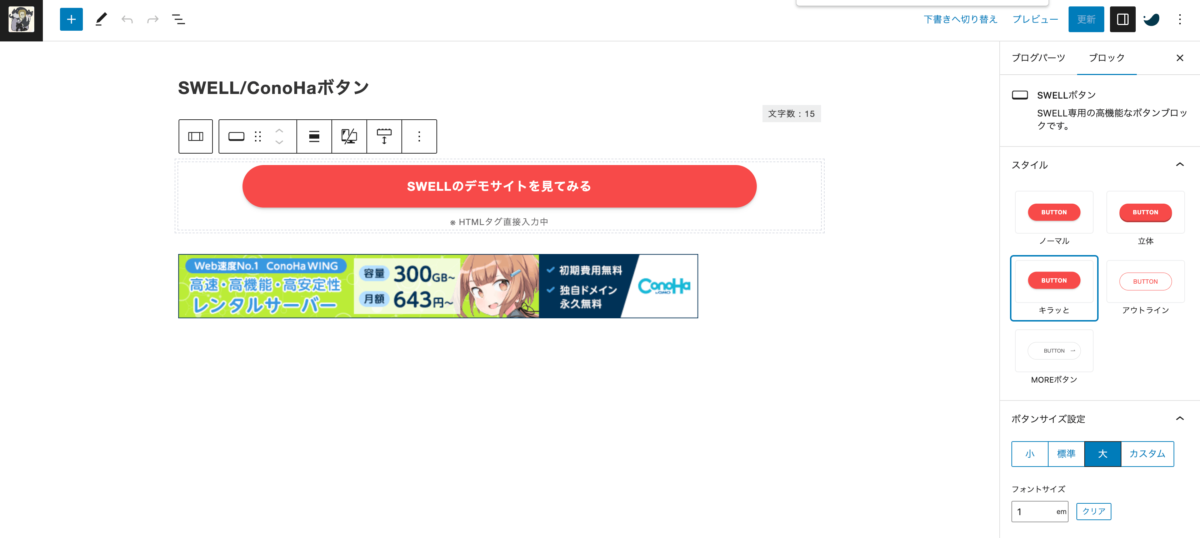
ブロックを追加>SWELLボタン

STEP
右サイドメニューでスタイルを設定

STEP
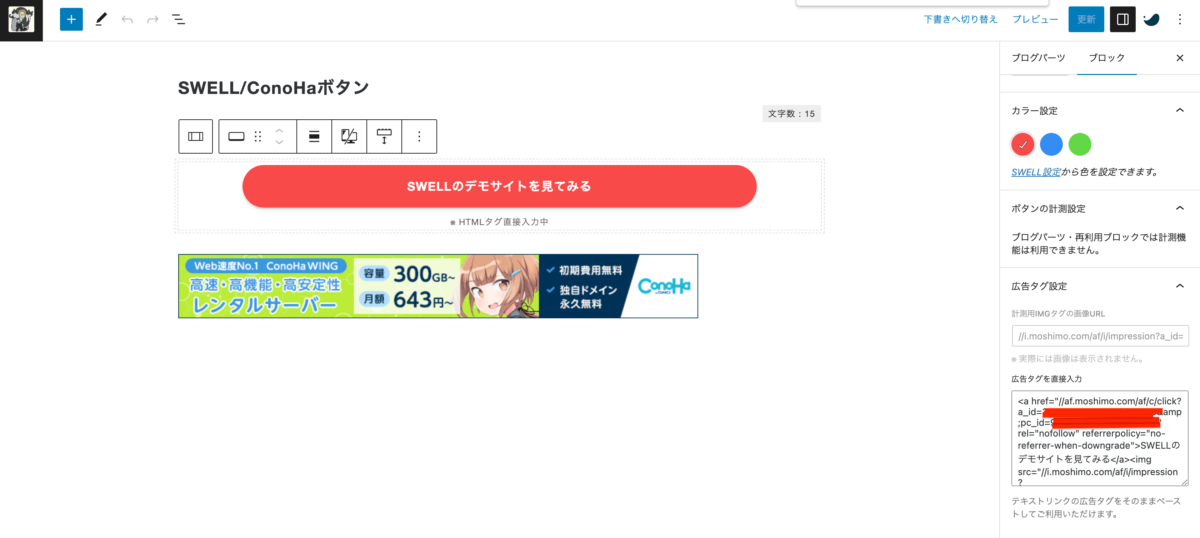
左サイドメニュー>広告タグを直接入力>アフィリエイトのタグを貼り付ける

STEP
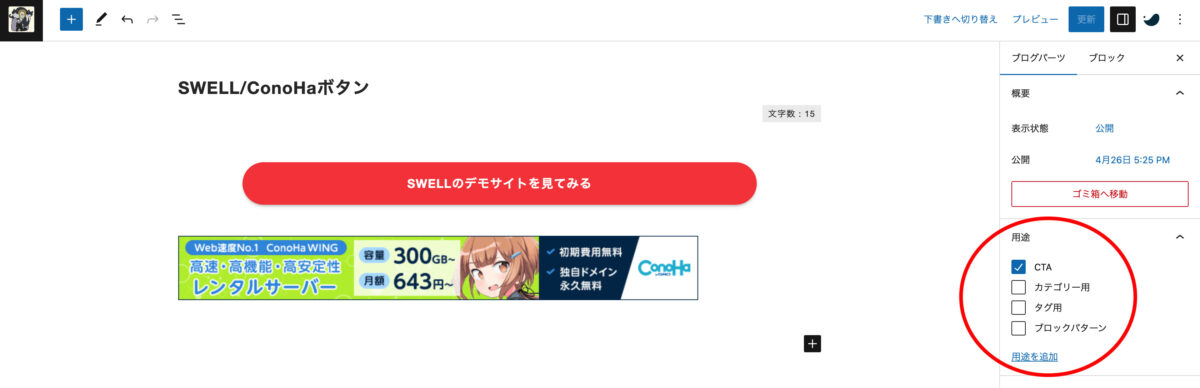
右サイドメニュー>ブログパーツ>用途>CTAにチェックをして公開

作成したブログパーツをカテゴリーページに設定する
STEP
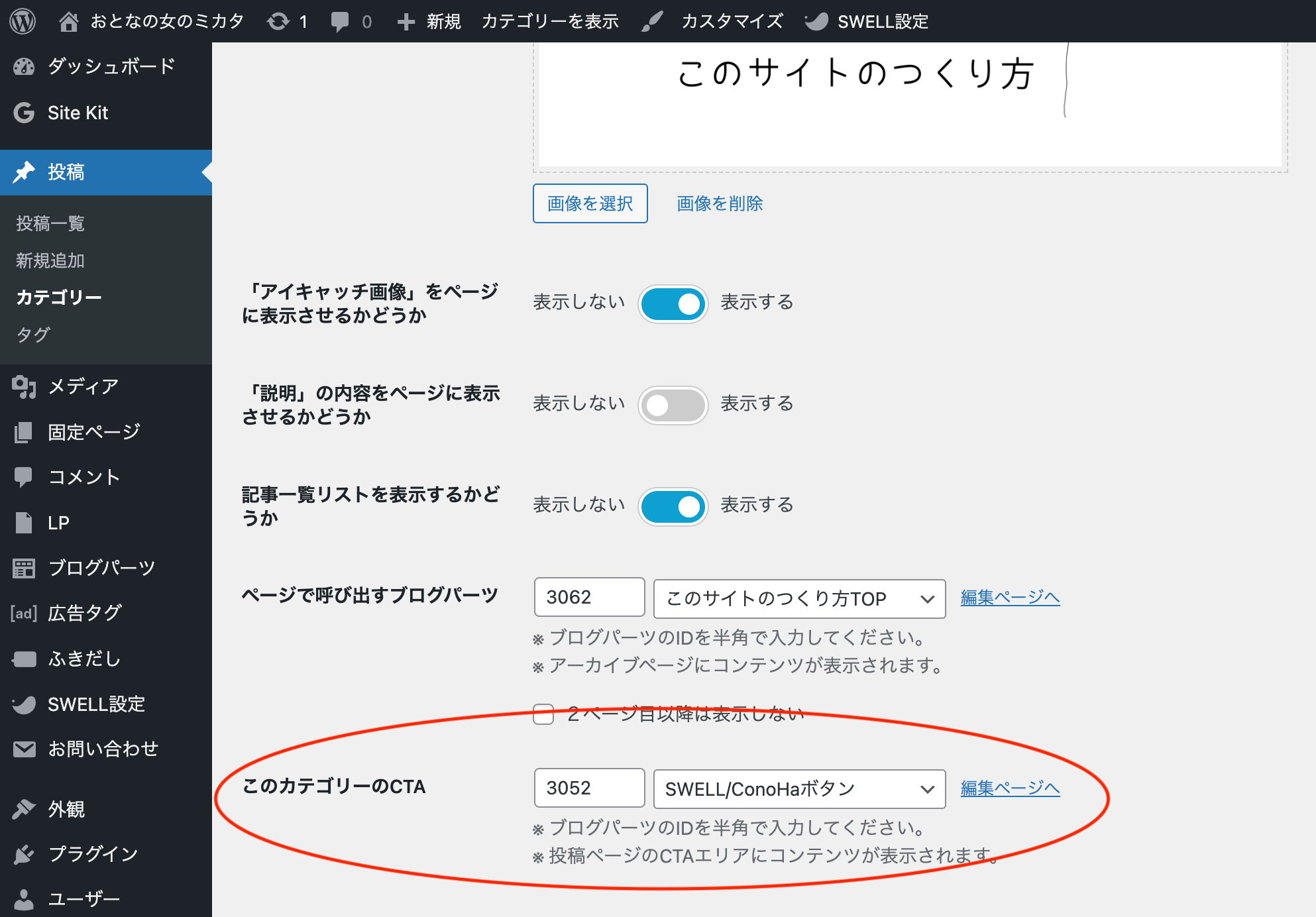
左サイドメニュー>投稿>カテゴリー>設定したいカテゴリーを選択
STEP
カテゴリーを編集>カテゴリーのCTA>作成したCTAブログパーツを選択

STEP
このカテゴリーのCTAエリアにのみSWELL広告ボタンが表示される

すべてのカテゴリーのCTAエリアに設置させたい場合は
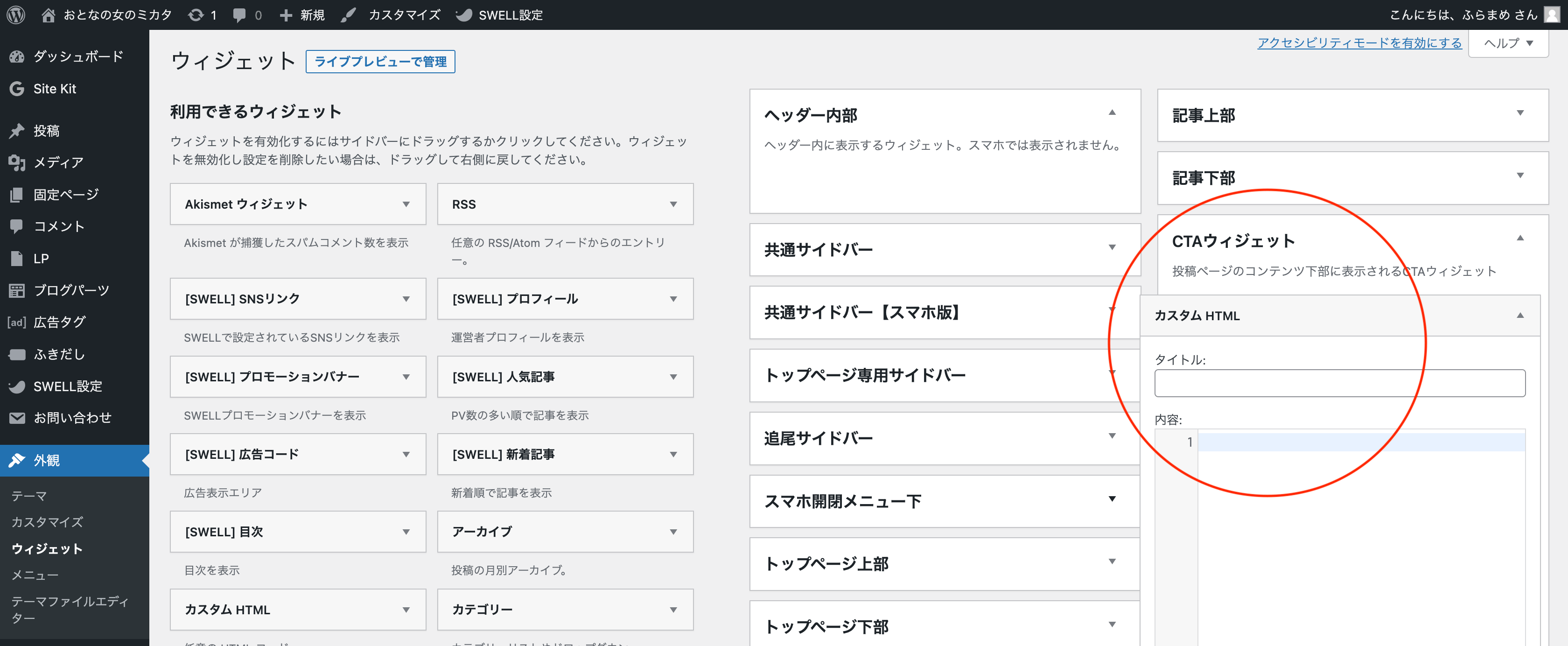
左サイドメニュー>外観>ウィジェット>CTAウィジェット
カスタムHTMLを追加>内容>呼び出しコード(blog_parts id=××××)を入力

SWELLバナーを作ってサイドバーに設置
広告タグでバナー広告を作成する
STEP
提携アフィリエイトサイトでどのバナー広告にするか決めておく
STEP
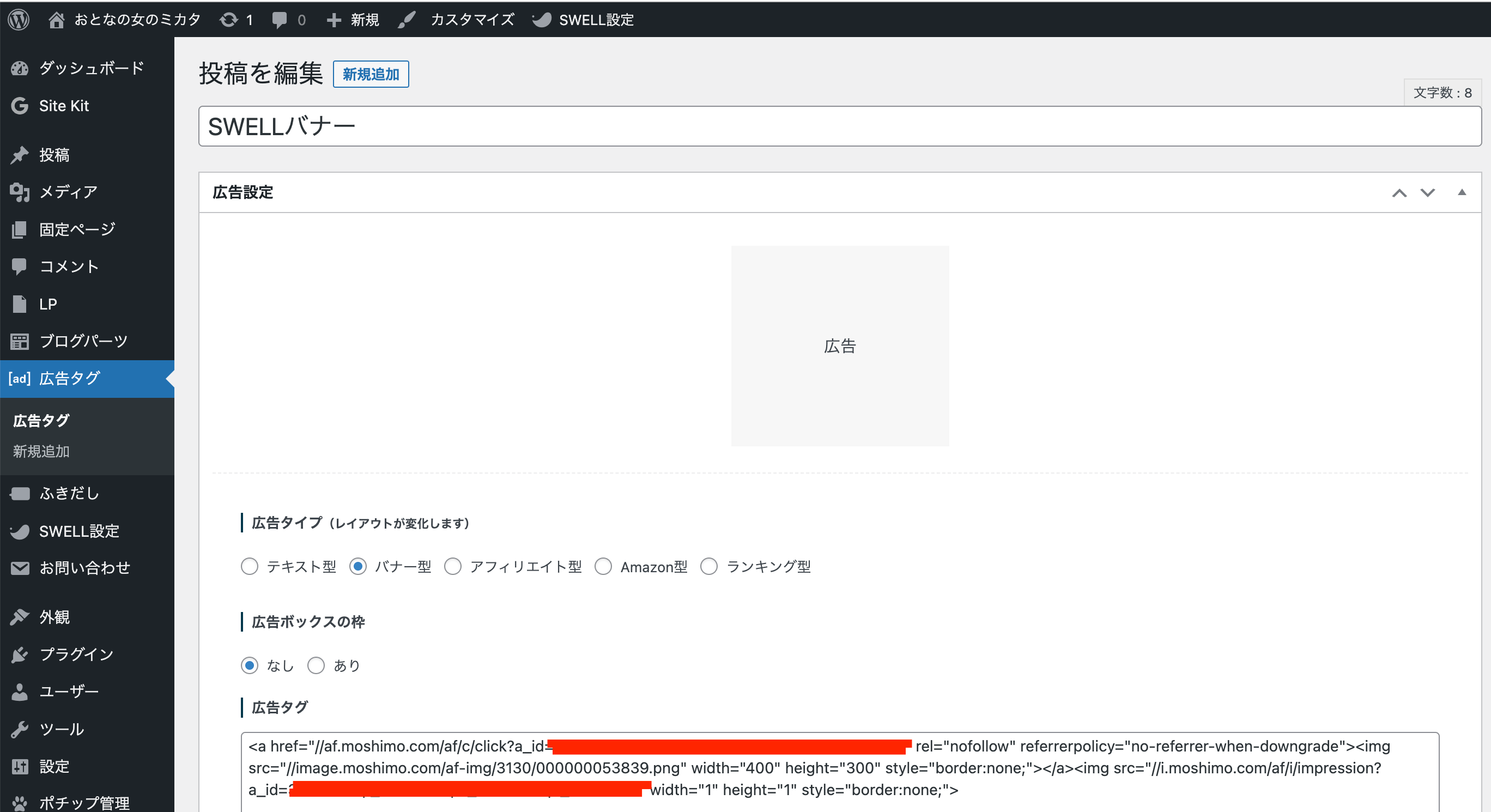
左サイドメニュー>広告タグ>新規追加
STEP
アフィリエイトの広告タグを貼り付けて公開

作成した広告タグパーツを設置
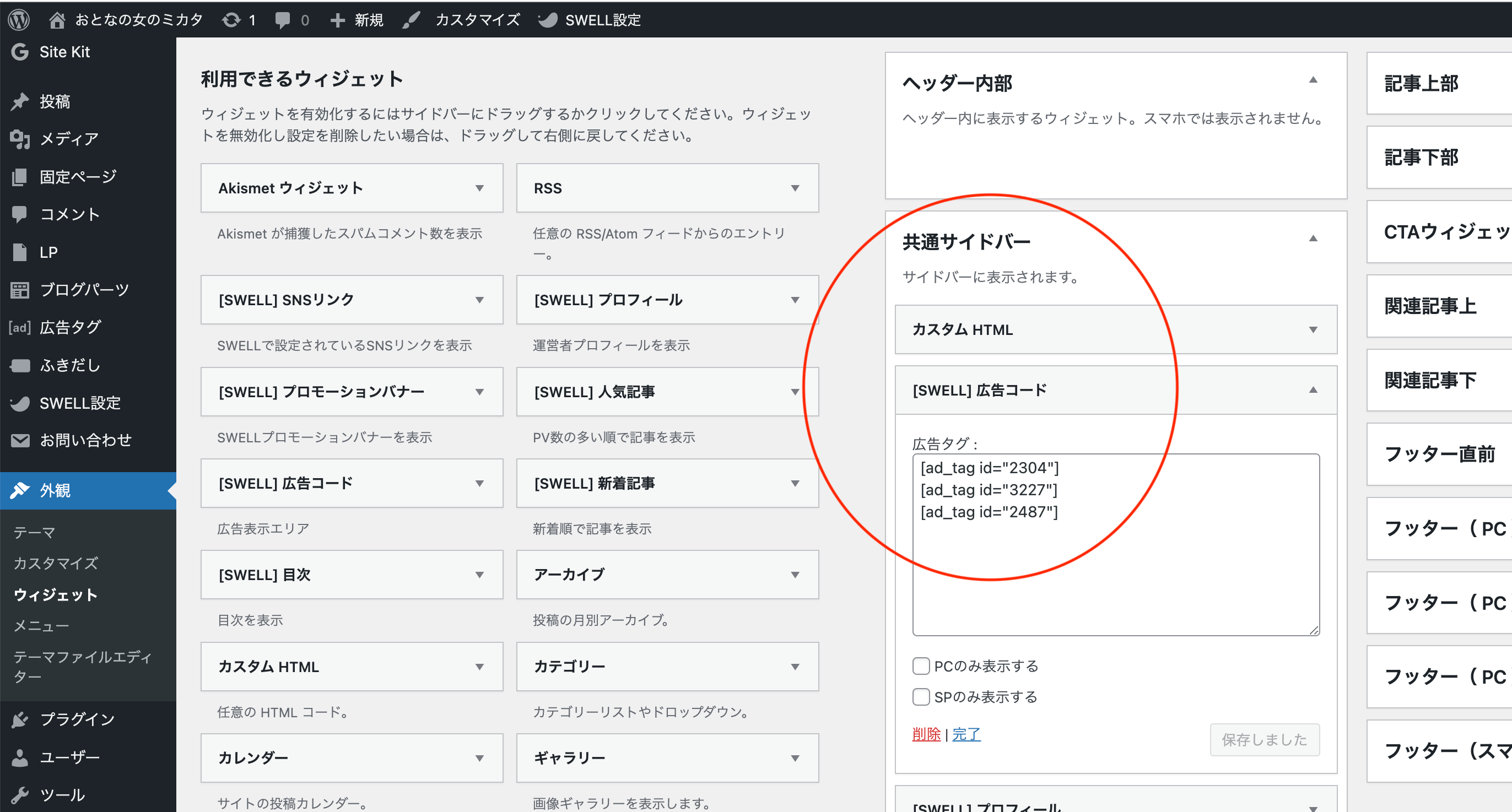
左サイドメニュー>外観>ウィジェット>共通サイドバー
【SWELL】広告コードを追加>内容>呼び出しコード(ad_tag id=××××)を入力

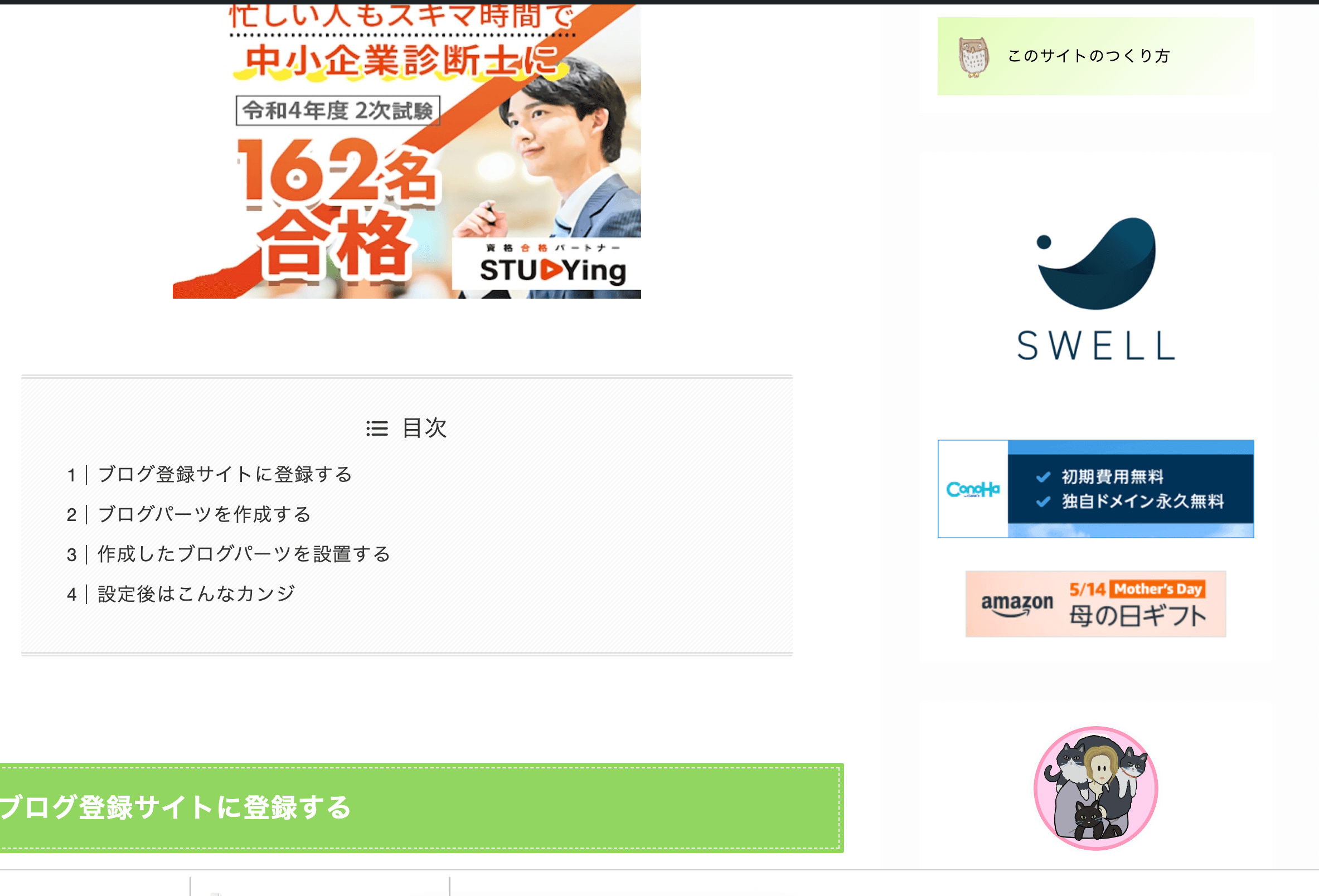
このようなカンジに

広告タグで作成すると、表示回数やクリック数が計測されます。
広告の種類や設置する場所などをいろいろ変えて検討してみましょう!
あわせて読みたい


【SWELL】ブログパーツを作ってカテゴリーページに設定する方法
よく使うコンテンツはブログパーツとして作っておくと、複数の記事ページやサイドバーなどで使い回すことが簡単になります。たとえば、ボックスメニュー、ブログランキ…