目次
このサイトのHome画面の構成はこんなカンジ

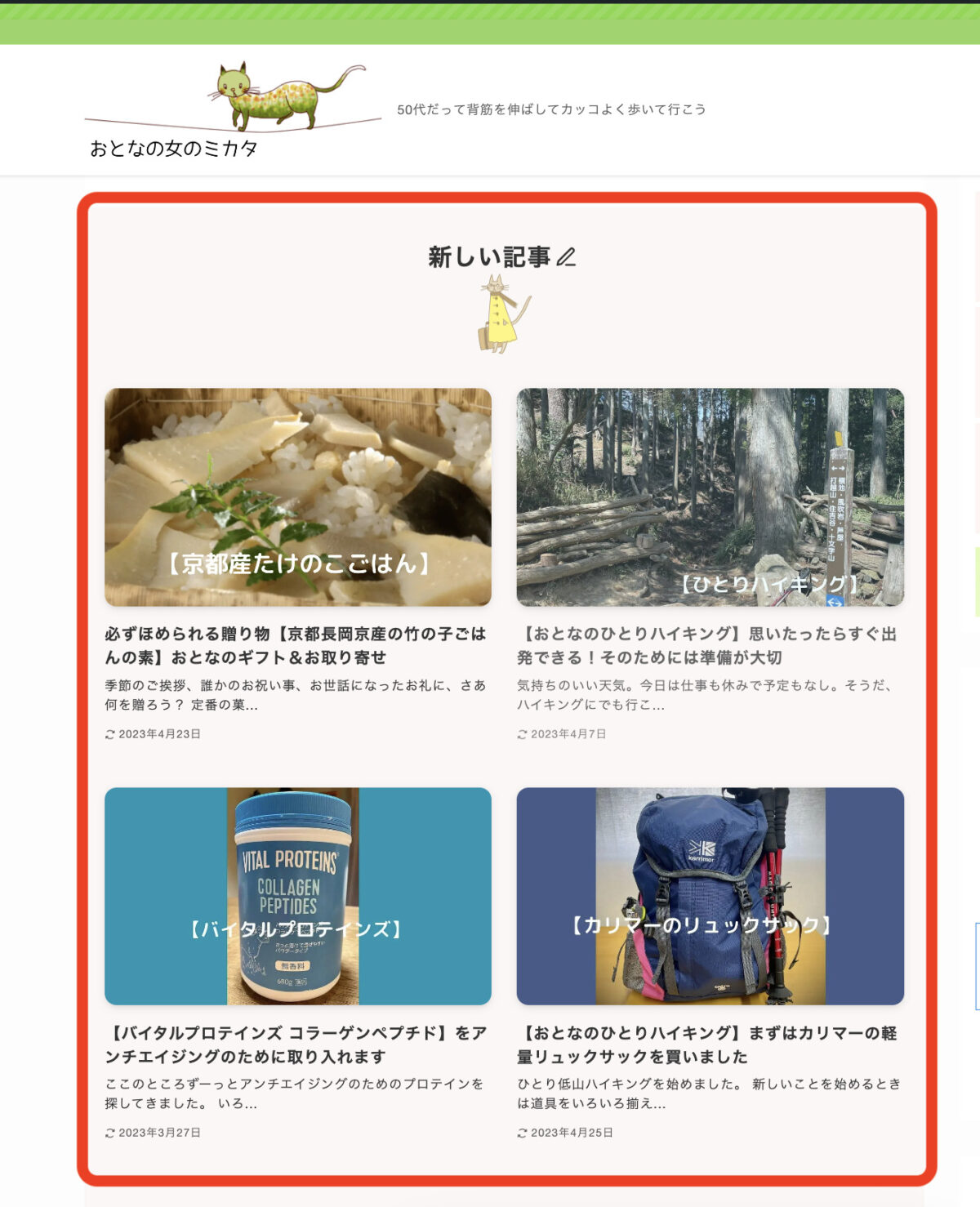
①カード型新着記事のエリア
最新の記事4記事をアイキャッチ画像付きで表示しています。
- H2見出し
- 投稿リストブロック(カード型)

②テキスト型新着記事のエリア
新着記事から上記の4記事を抜いた記事を表示させます。
- 投稿リストブロック(テキスト型)
- かんたんなCSSコード
- もっと見るで新着記事ページへ

③人気の記事のエリア
実際に人気かどうかよりも読んでもらいたい記事をまず3記事表示させます。
- フルワイドブロック
- H2見出し
- 投稿リストブロック(カード型)
- もっと見るで人気の記事メージへ

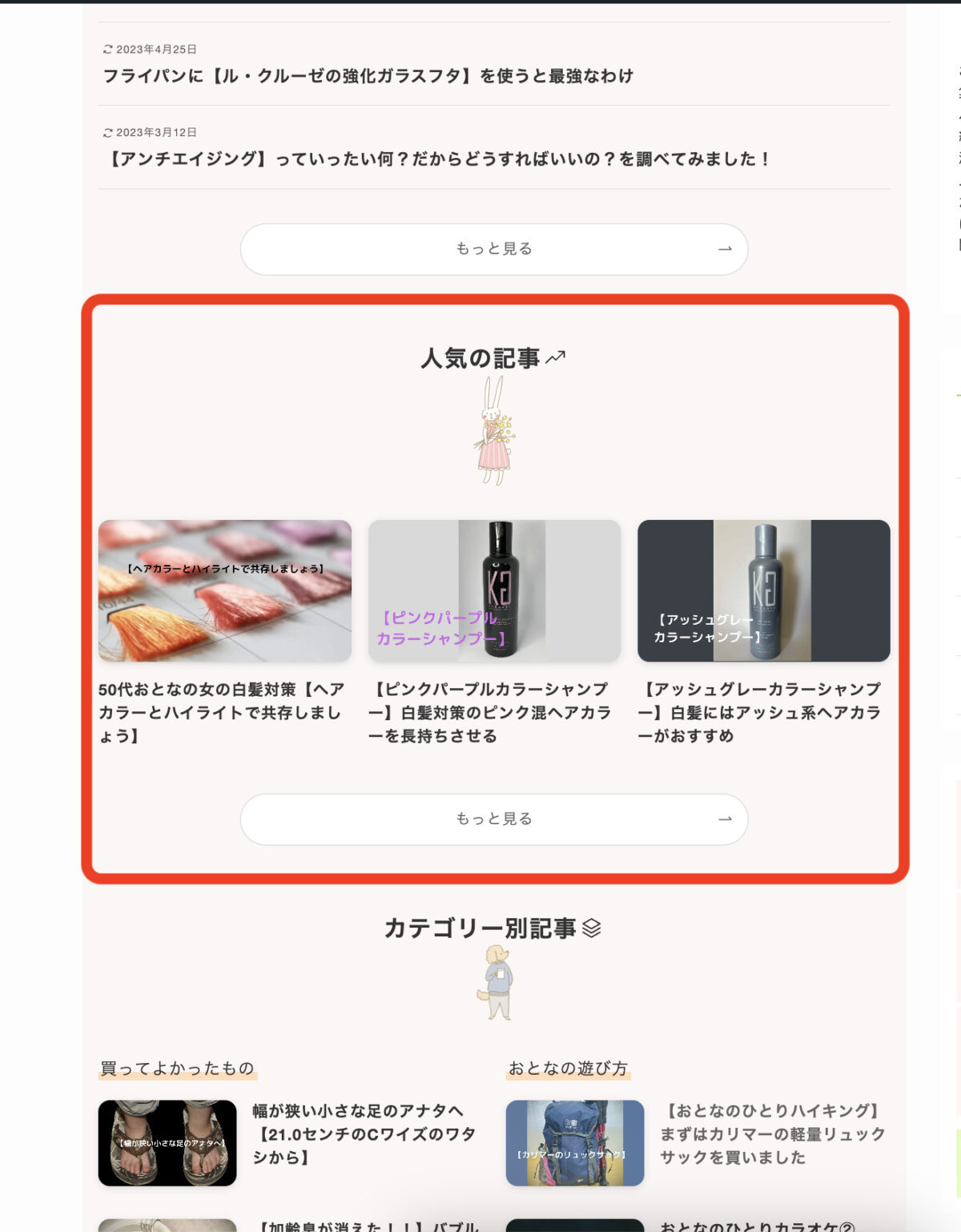
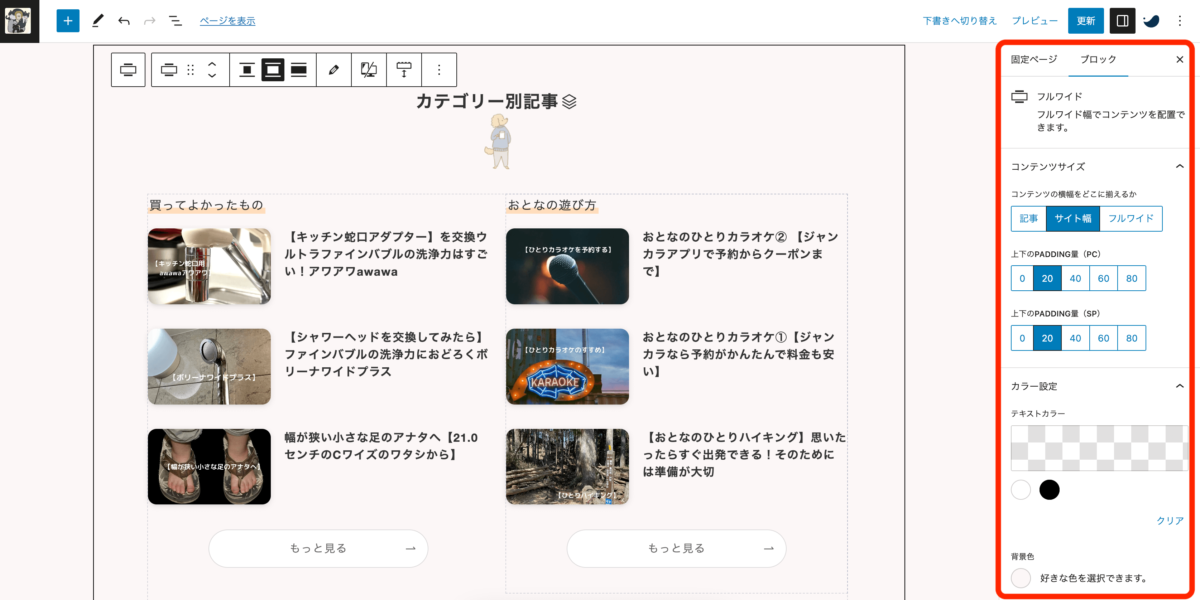
④カテゴリー別記事のエリア
今はカテゴリー別の記事をランダム表示させていますが
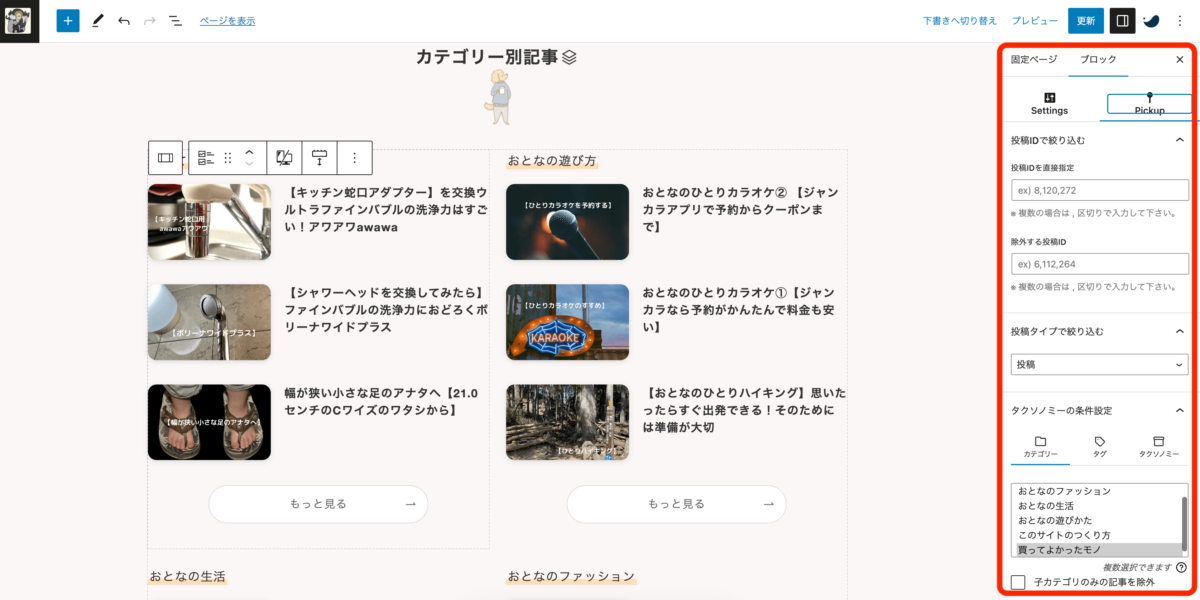
投稿IDを指定して特定の記事を表示させることもできます。
- フルワイドブロック
- H2見出し
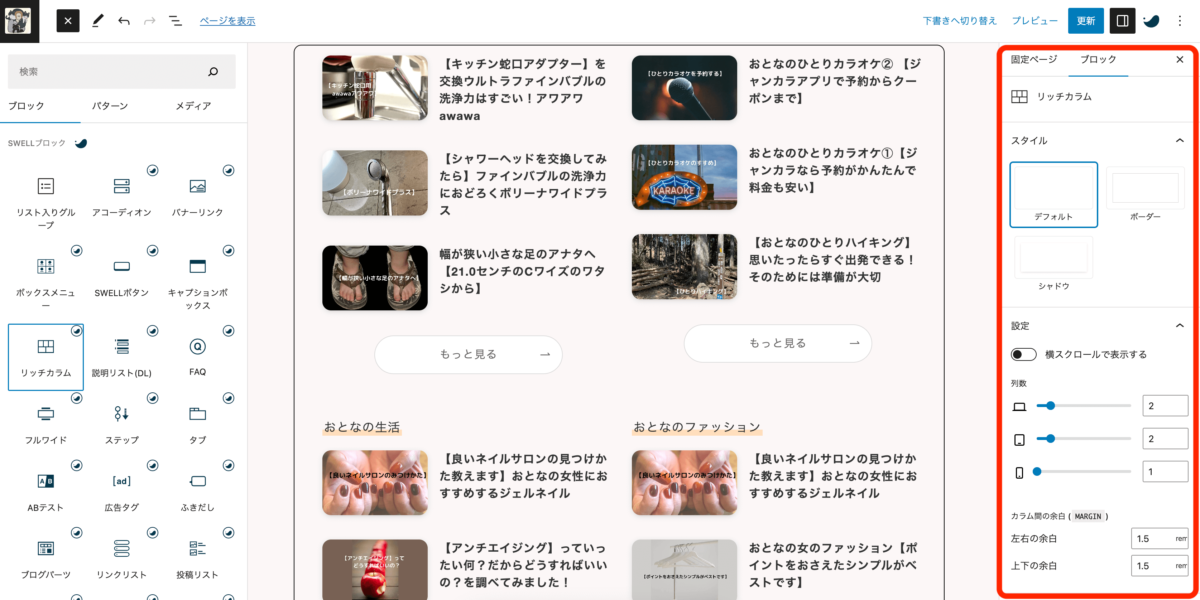
- リッチカラムブロック
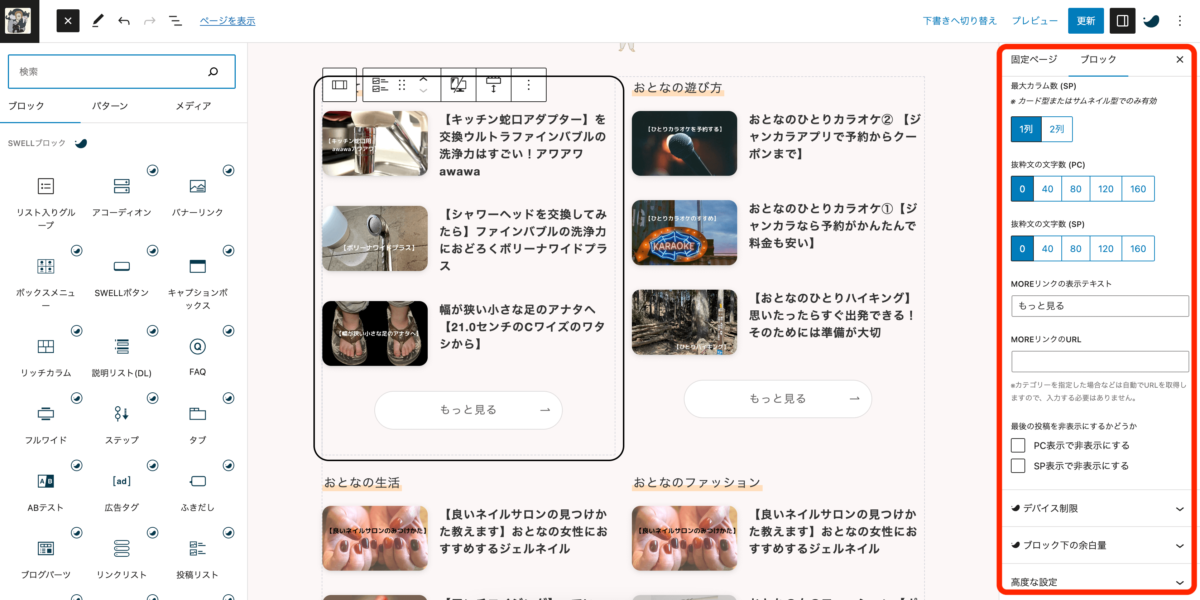
- 投稿リストブロック(リスト型)
- もっと見るでカテゴリーページへ

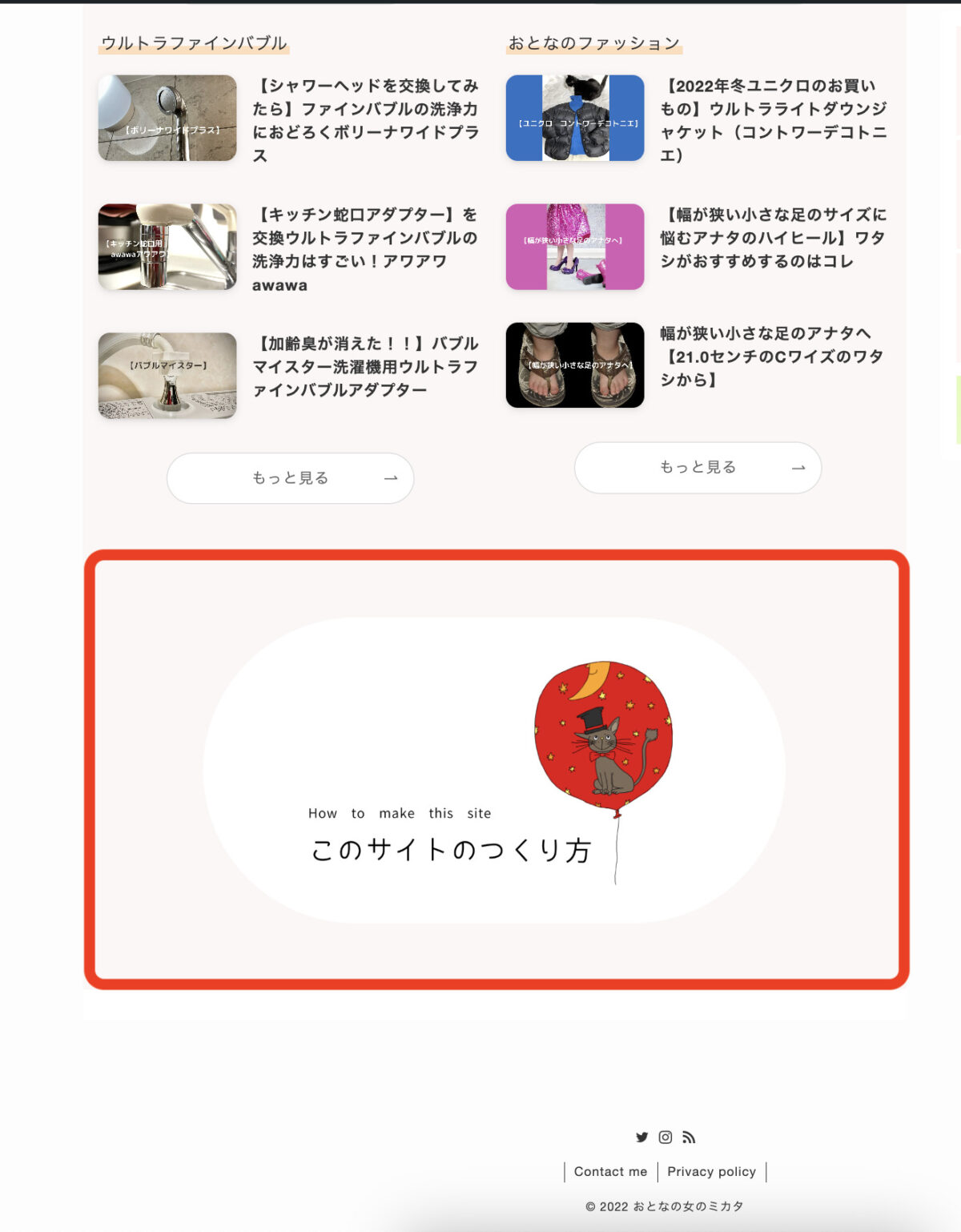
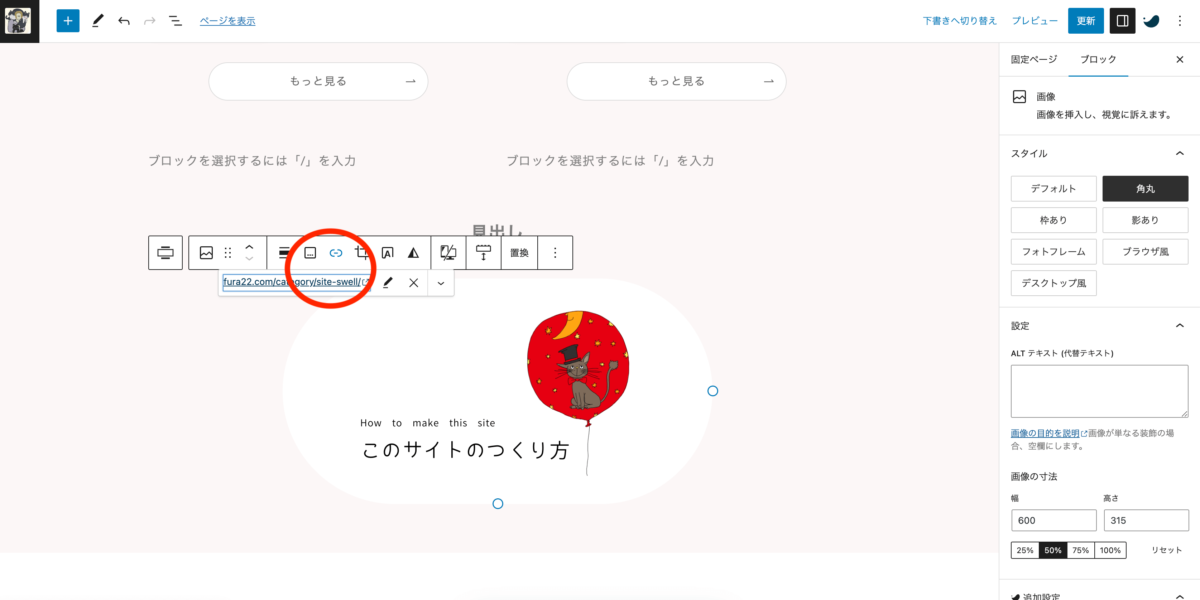
⑤画像からカテゴリーページへのリンク
カテゴリーのアイキャッチ画像に特定のカテゴリー(このサイトのつくり方)へのリンクをはっています。
作成手順は5段階
- 固定ページで新着記事ページ(もっと見るページ)を作成する。
- 固定ページで人気の記事ページ(もっと見るページ)を作成する。
- 固定ページでHomeページの土台を作成する。
- Homeページの各エリアを作成する。
- 作成したHomeページを設定する。
新着記事ページ(もっと見るページ)を作成する
STEP
左サイドメニュー>固定ページ>新規追加
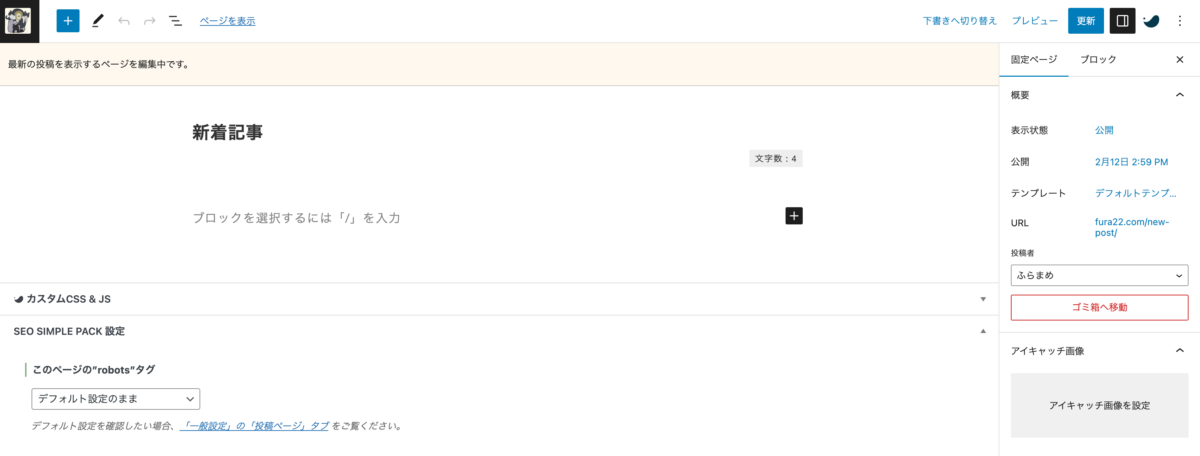
STEP
タイトルに『新着記事』と入力
右サイドメニュー>固定ページ>URL>パーマリンク>new-postと入力
右サイドメニュー>固定ページ>URL>パーマリンク>new-postと入力

STEP
本文には何も入力しなくて良いのでそのまま公開
人気の記事ページ(もっと見るページ)を作成する
STEP
左サイドメニュー>固定ページ>新規追加
STEP
タイトルに『人気の記事』と入力
右サイドメニュー>固定ページ>URL>パーマリンク>popularと入力
右サイドメニュー>固定ページ>URL>パーマリンク>popularと入力
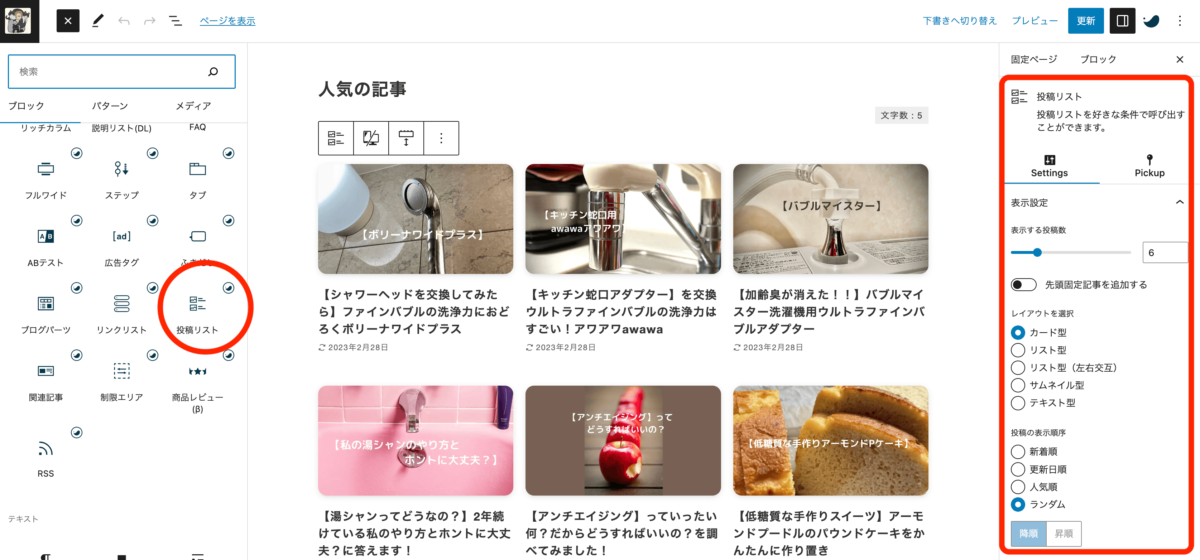
STEP
+ブロックから投稿リストブロックを選択
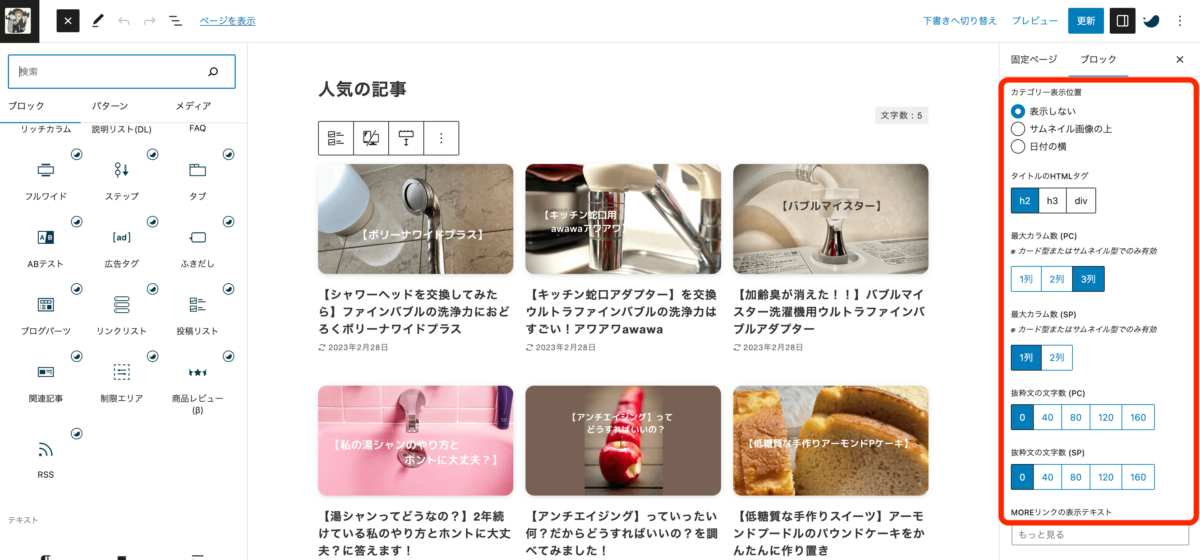
右サイドメニュー>ブロック>Settings>以下のように設定
右サイドメニュー>ブロック>Settings>以下のように設定


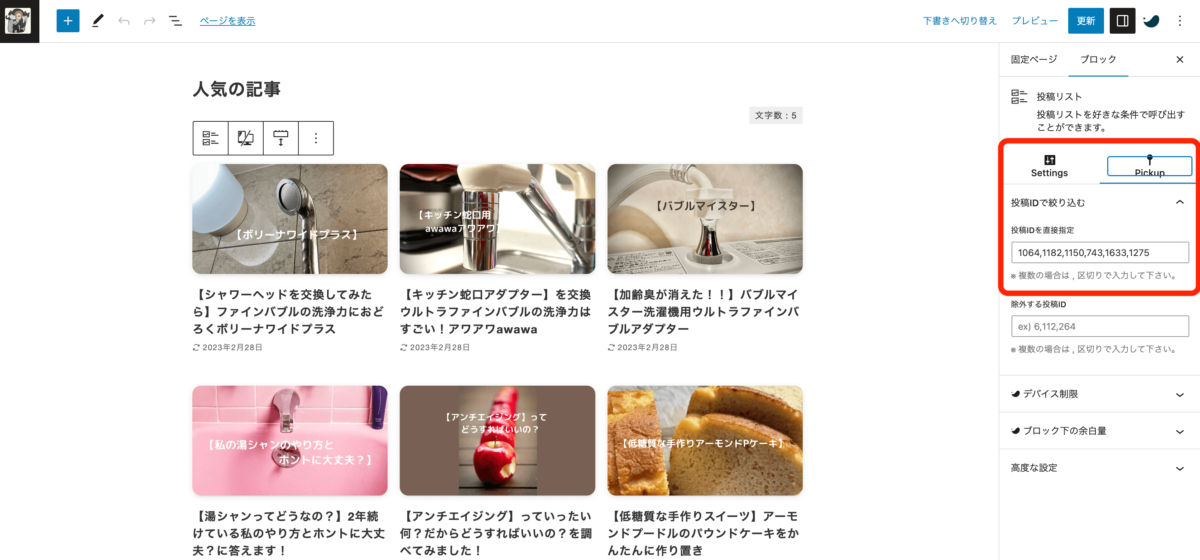
STEP
右サイドメニュー>ブロック>Picup>投稿IDを直接指定
読んでもらいたい6記事の投稿IDをカンマ,で区切りながら入力する
読んでもらいたい6記事の投稿IDをカンマ,で区切りながら入力する

STEP
公開
まずはHomeページの土台を作成する
STEP
左サイドメニュー>固定ページ>新規追加
STEP
タイトルに『Home』と入力
右サイドメニュー>固定ページ>URL>パーマリンク>homeと入力
右サイドメニュー>固定ページ>URL>パーマリンク>homeと入力
STEP
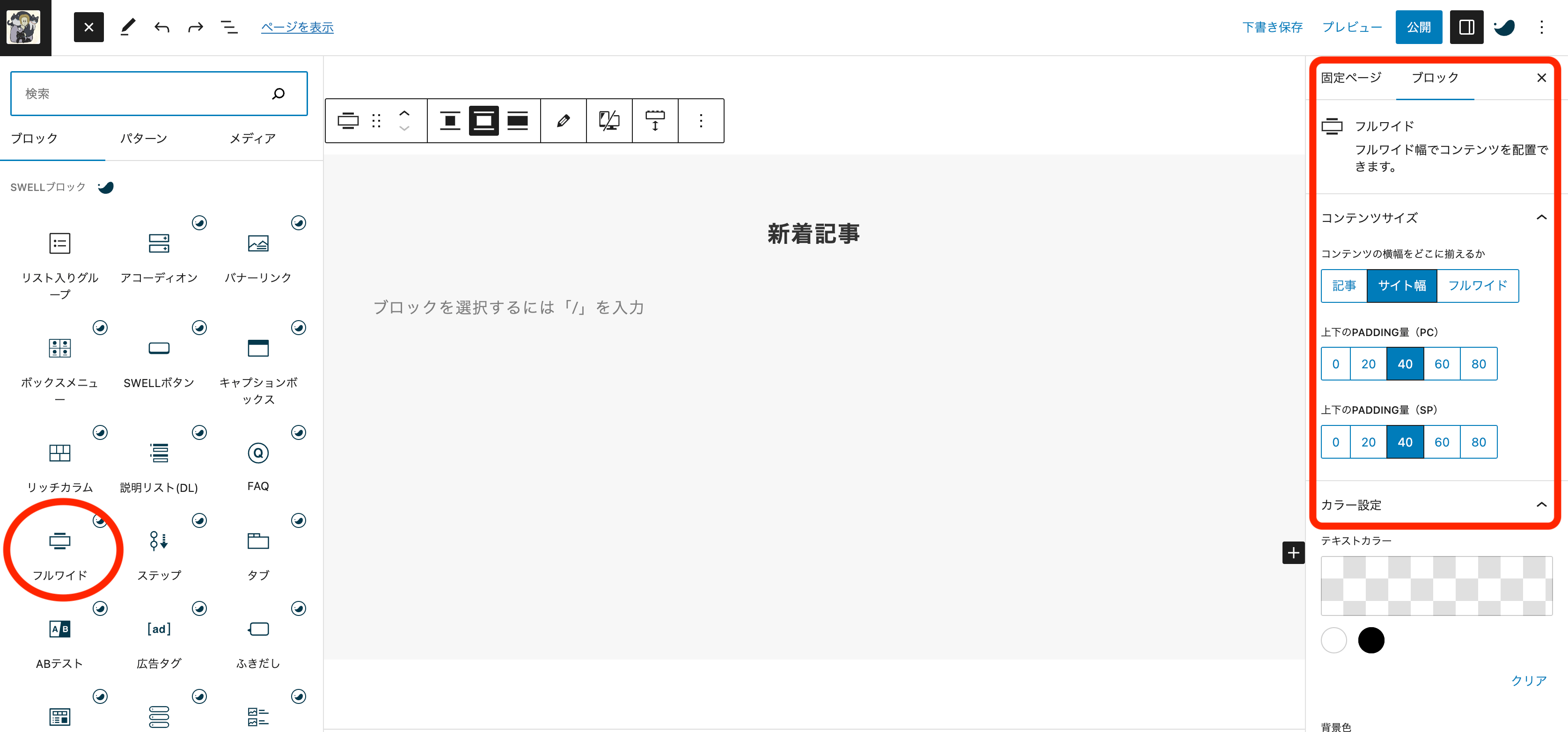
+ブロックからフルワイドブロックを選択
右サイドメニュー>ブロック>コンテンツサイズ>サイト幅を選択
右サイドメニュー>ブロック>コンテンツサイズ>サイト幅を選択

STEP
H2見出しで『新着記事』と入力して一度下書き保存
Homeページの各エリアを順に作成する
- 新着記事のエリア
- 人気の記事のエリア
- カテゴリー別記事のエリア
- 特定カテゴリーページへのリンク
新着記事のエリア
STEP
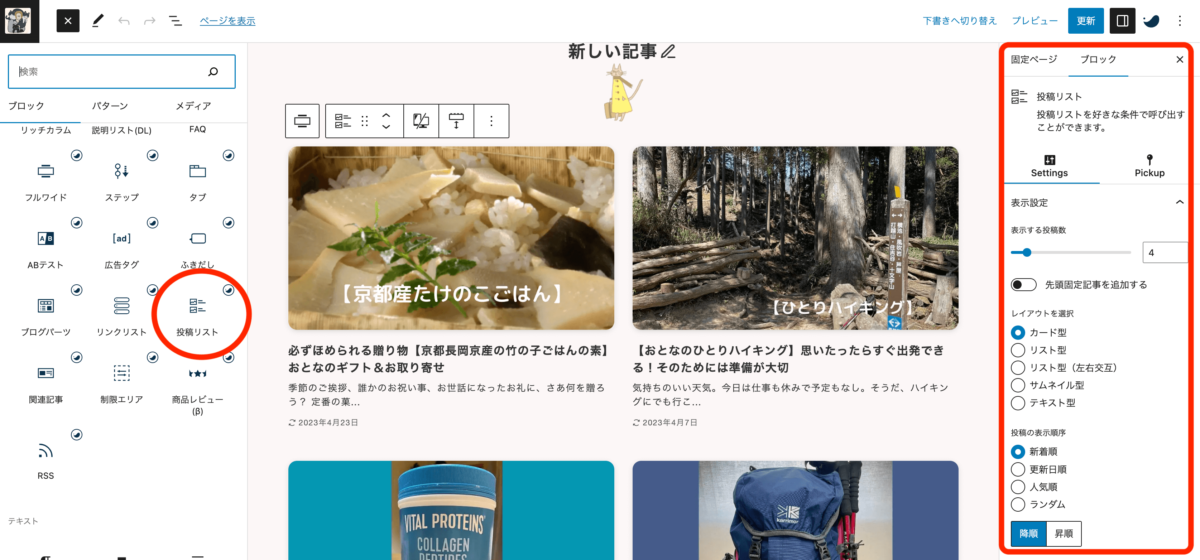
+ブロックから投稿リストブロックを選択
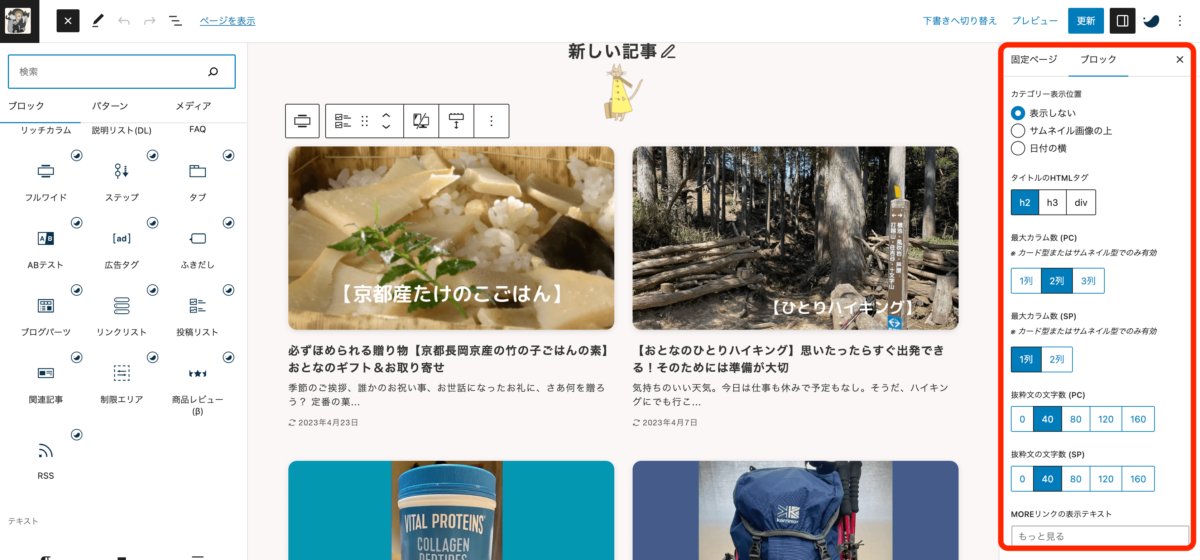
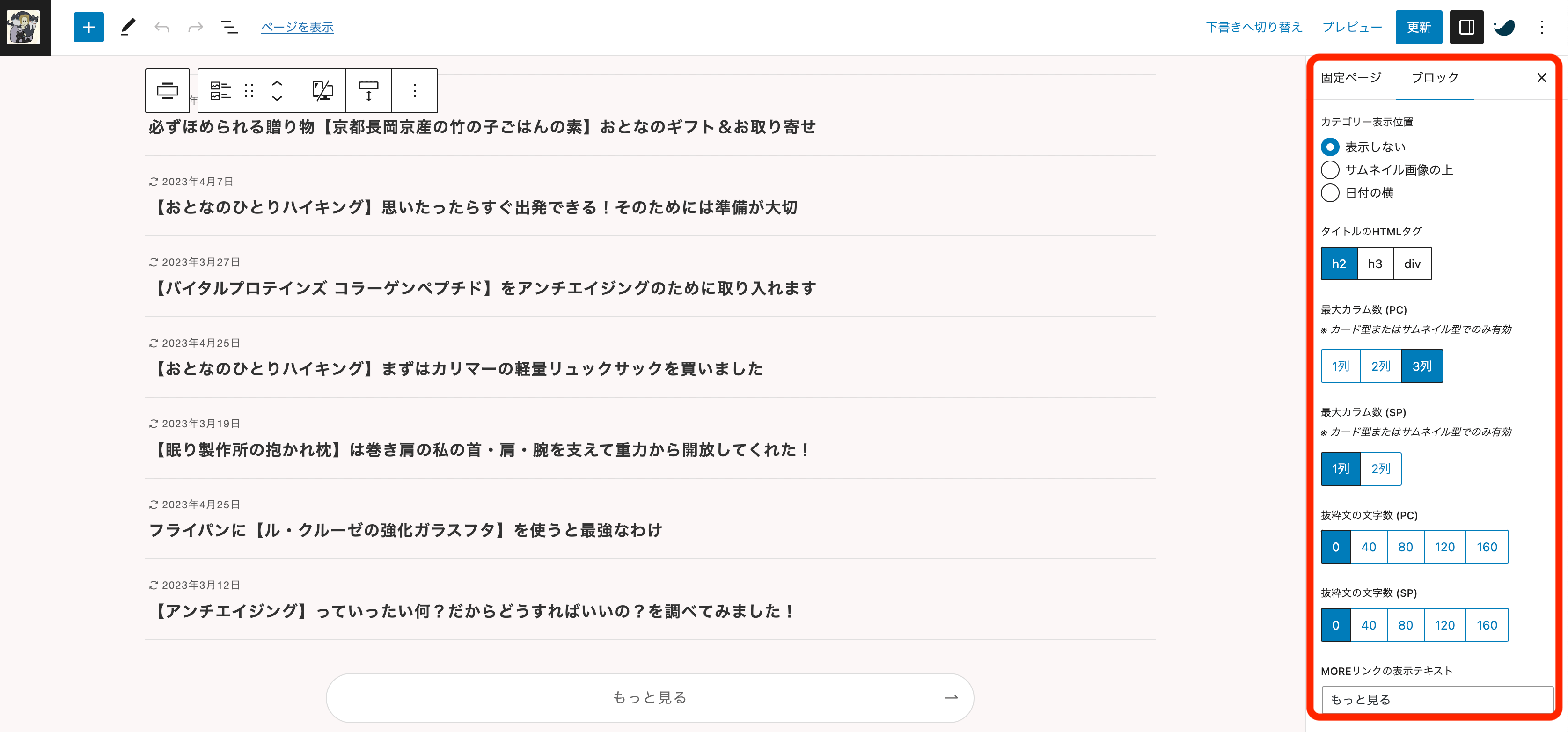
右サイドメニュー>ブロック>Settings>以下のように設定
右サイドメニュー>ブロック>Settings>以下のように設定


STEP
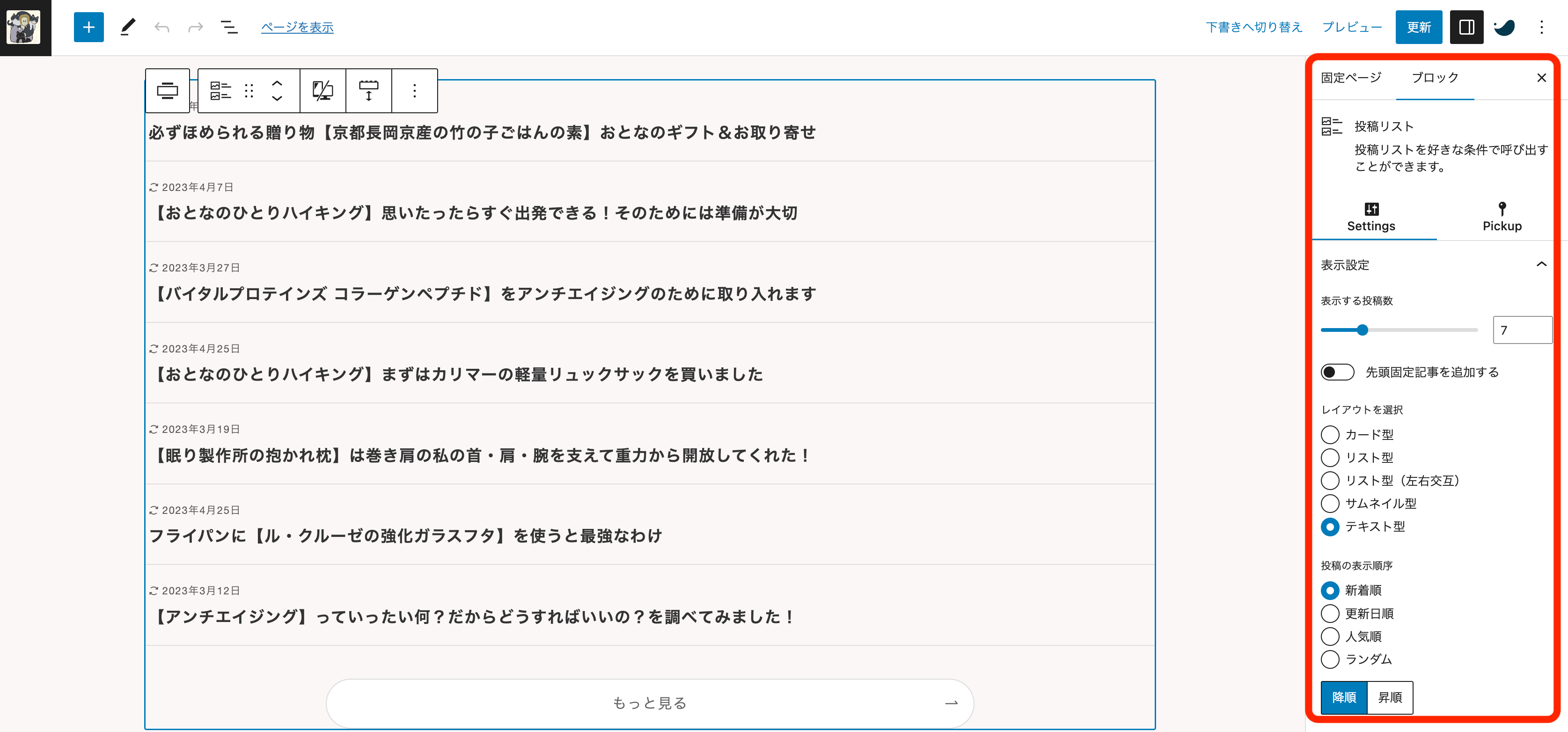
+ブロックから投稿リストブロックを選択
右サイドメニュー>ブロック>Settings>以下のように設定
右サイドメニュー>ブロック>Settings>以下のように設定


STEP
このブロックを選択したまま
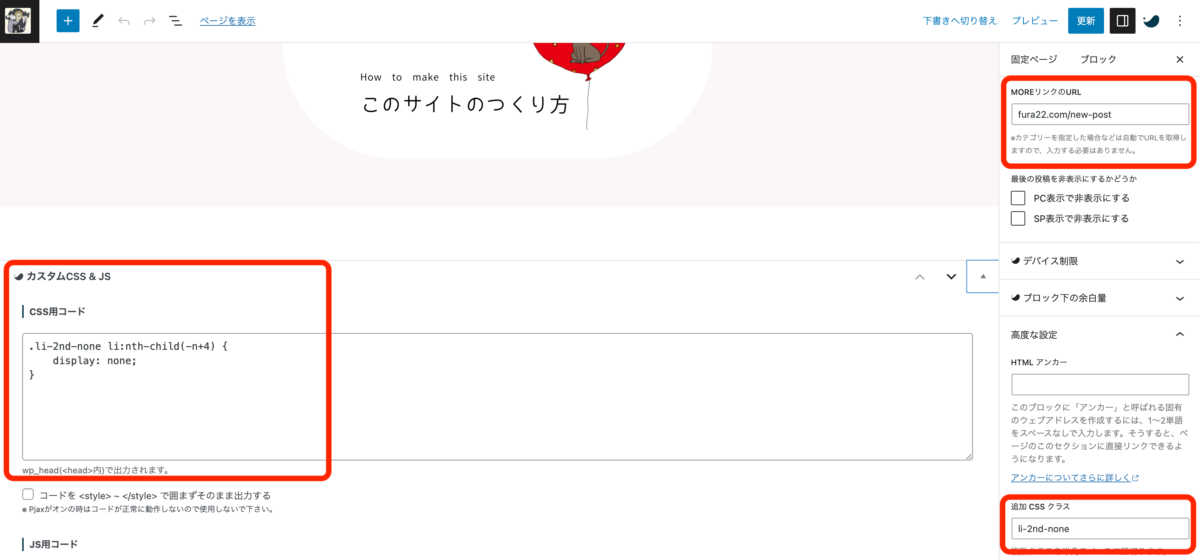
MOREリンクのURL>最初に作った新着記事ページのURLを入力
高度な設定>追加CSSクラス>li-2nd-noneと入力
MOREリンクのURL>最初に作った新着記事ページのURLを入力
高度な設定>追加CSSクラス>li-2nd-noneと入力

STEP
この固定ページの一番下の方にある |CSS用コードに以下のコードをコピペ
.li-2nd-none li:nth-child(-n+4) {
display: none;
}STEP
一度下書き保存
人気の記事のエリア
STEP
+ブロックからフルワイドブロックを選択
右サイドメニュー>ブロック>以下のように設定
右サイドメニュー>ブロック>以下のように設定

STEP
H2見出しで『人気の記事』と入力
STEP
見出しの下(フルワイドの中)に
+ブロックから投稿リストブロックを選択
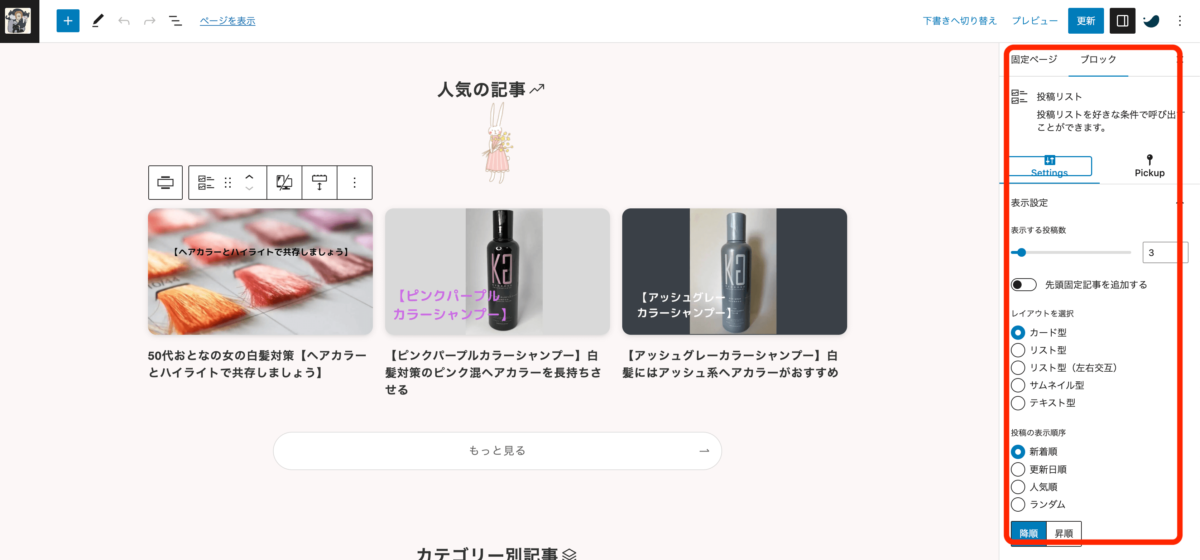
右サイドメニュー>ブロック>Settings>以下のように設定
+ブロックから投稿リストブロックを選択
右サイドメニュー>ブロック>Settings>以下のように設定

STEP
このブロックを選択したまま
MOREリンクのURL>最初に作った人気の記事ページのURLを入力
MOREリンクのURL>最初に作った人気の記事ページのURLを入力

STEP
このブロックを選択したまま
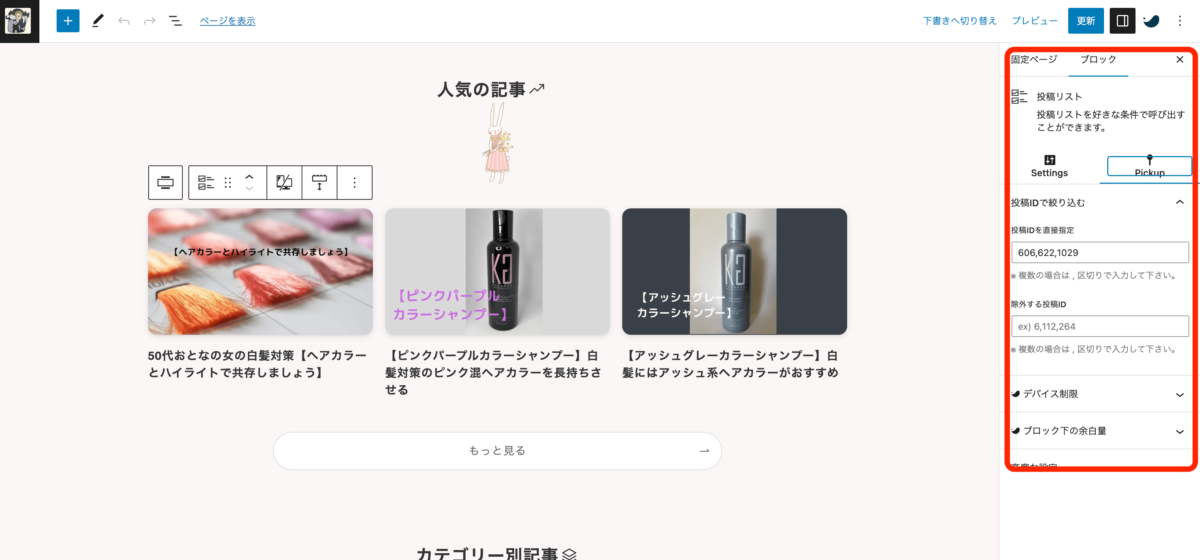
右サイドメニュー>ブロック>Picup>投稿IDを直接指定
表示させたい3記事の投稿IDをカンマ,で区切りながら入力する
右サイドメニュー>ブロック>Picup>投稿IDを直接指定
表示させたい3記事の投稿IDをカンマ,で区切りながら入力する

カテゴリー別記事のエリア
STEP
+ブロックからフルワイドブロックを選択
右サイドメニュー>ブロック>以下のように設定
右サイドメニュー>ブロック>以下のように設定

STEP
H2見出しで『カテゴリー別記事』と入力
STEP
見出しの下(フルワイドの中)に
+ブロックからリッチカラムブロックを選択
右サイドメニュー>ブロック>Settings>以下のように
+ブロックからリッチカラムブロックを選択
右サイドメニュー>ブロック>Settings>以下のように

STEP
リッチカラムブロックの中に段落でカテゴリー名などのタイトルを入力
例)『買ってよかったもの』
例)『買ってよかったもの』
STEP
リッチカラムブロックのタイトルの下に
+ブロックから投稿リストブロックを選択
右サイドメニュー>ブロック>Settings>以下のように
+ブロックから投稿リストブロックを選択
右サイドメニュー>ブロック>Settings>以下のように


STEP
このブロックを選択したまま
右サイドメニュー>ブロック>Picup>タクソノミーの条件指定>カテゴリー>表示させたいカテゴリーを選択
右サイドメニュー>ブロック>Picup>タクソノミーの条件指定>カテゴリー>表示させたいカテゴリーを選択

STEP
表示させたいカテゴリー数にあわせて上記のSTEP4〜STEP6までを繰り返す
例)『おとなの遊び方』など4つのカテゴリー分の投稿リストを作成
例)『おとなの遊び方』など4つのカテゴリー分の投稿リストを作成
画像からカテゴリーページへのリンク
STEP
+ブロックからフルワイドブロックを選択
右サイドメニュー>ブロック>以下のように設定
右サイドメニュー>ブロック>以下のように設定

STEP
画像ブロックを追加>画像ファイルを選択
リンクを挿入>表示させたいカテゴリーのURLを貼り付ける
リンクを挿入>表示させたいカテゴリーのURLを貼り付ける

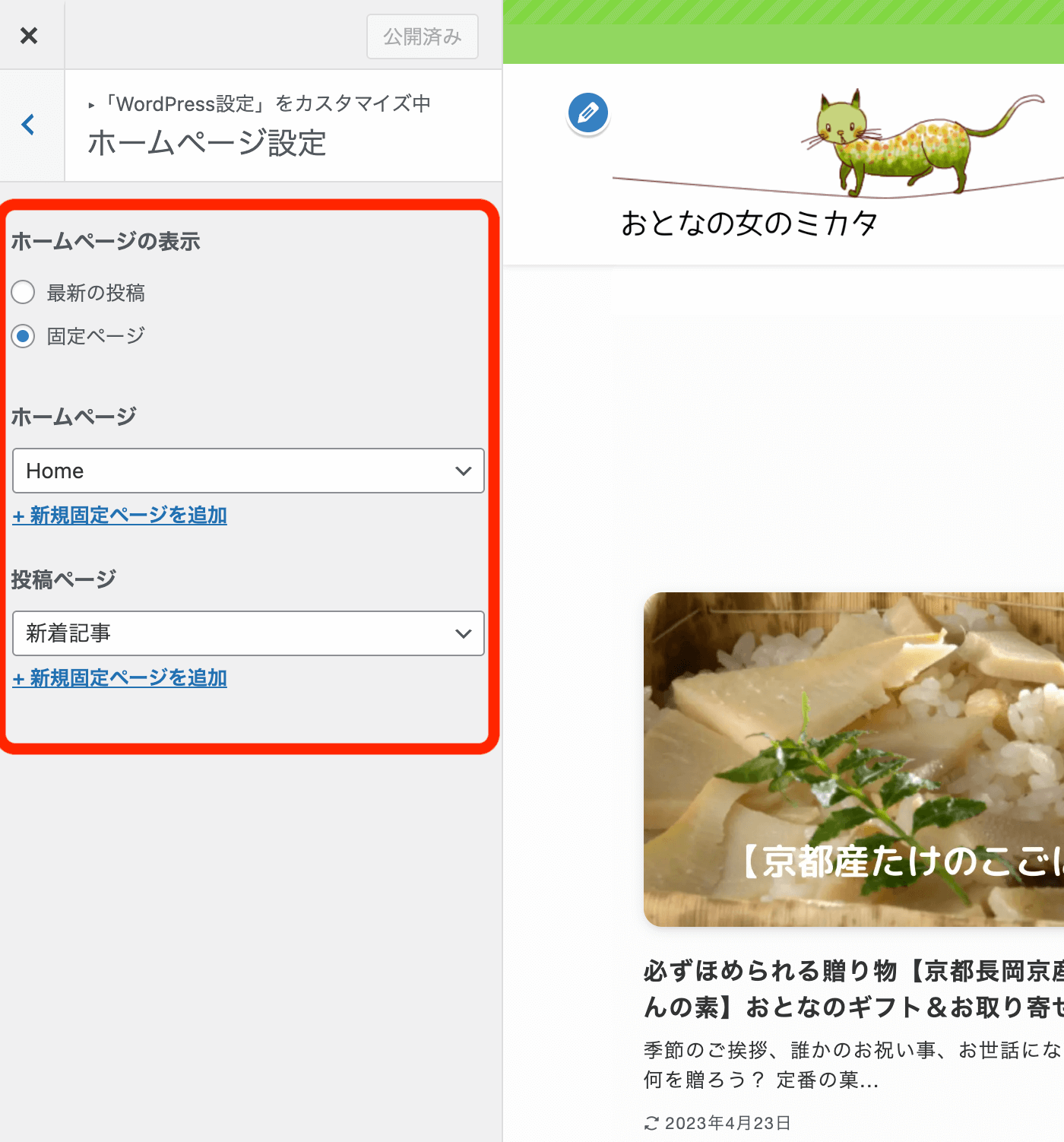
作成したHomeページを設定する
左サイドメニュー>外観>カスタマイズ>ホームページ設定>WordPress設定を以下のように設定