
目次
まずは各パーツを準備しておく
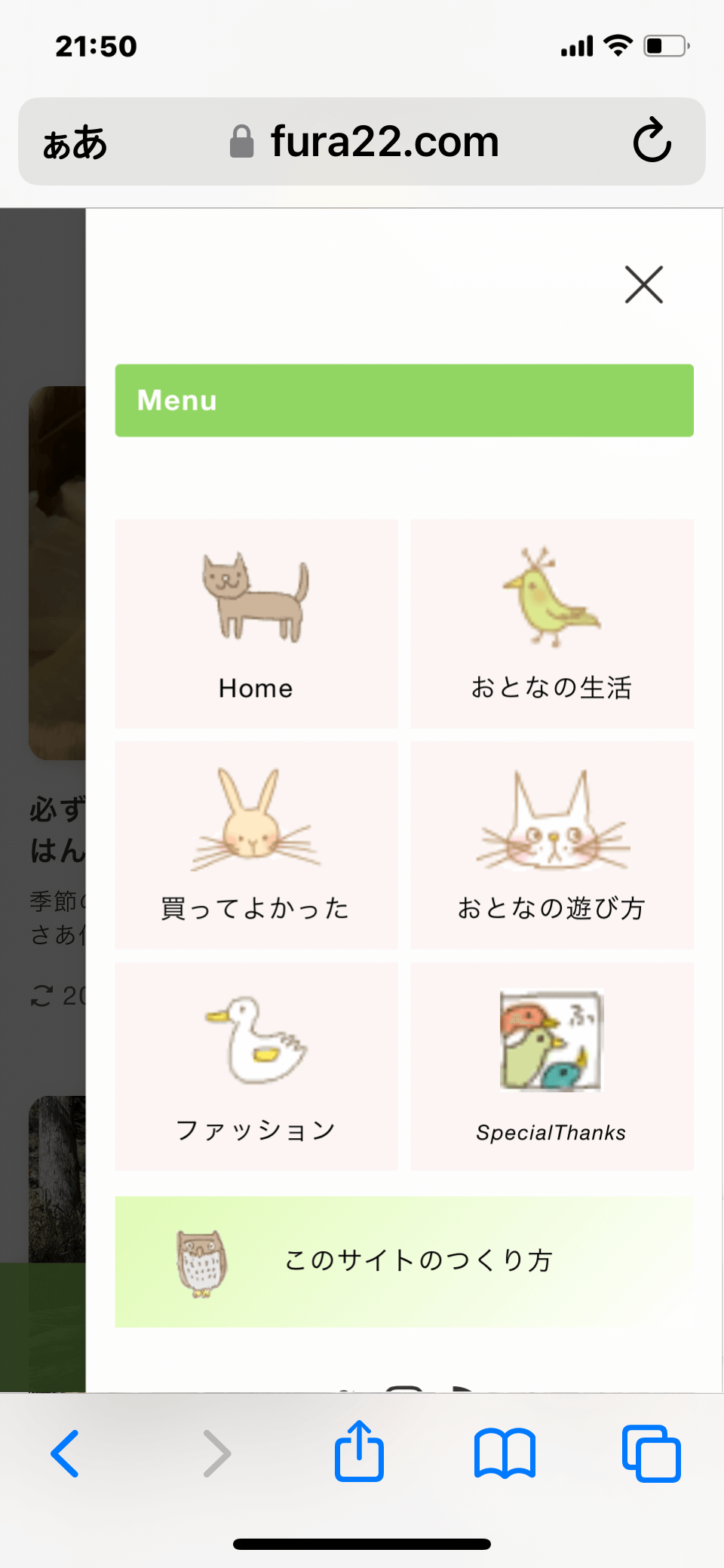
- ブログパーツでボックスメニューを作成 呼び出しコード(blog_parts id=××××)をメモ
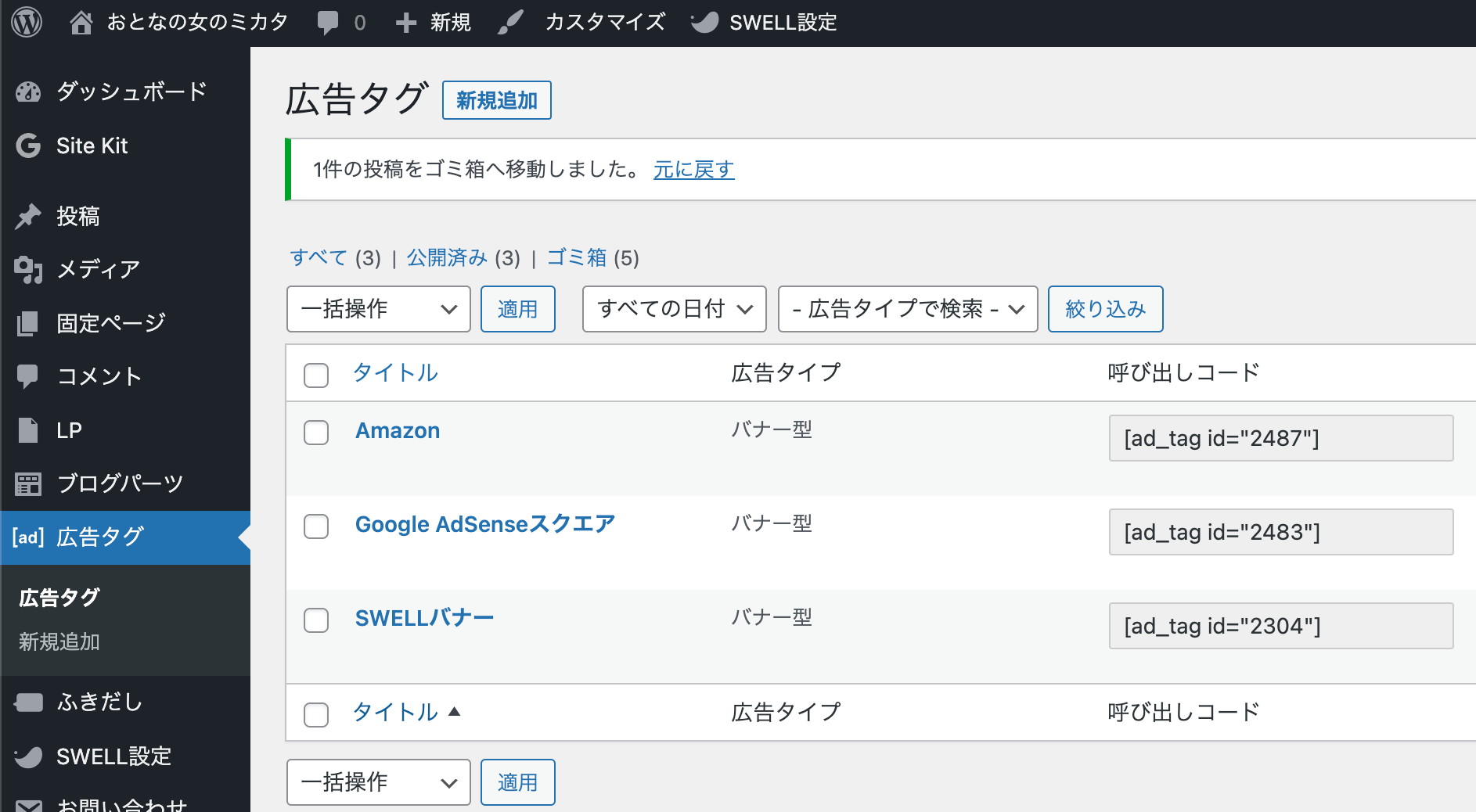
- 広告タグでバナー広告を作成 呼び出しコード(ad_tag id=××××)をメモ


あわせて読みたい


【SWELL】サイドバーに貼るボックスメニューを作る方法
ブログパーツでボックスメニューを作成してサイドバーに貼ります。このサイトではアイコンにイラスト画像を使っていますが、SWELLボックスメニューにあるSVG画像を使う…
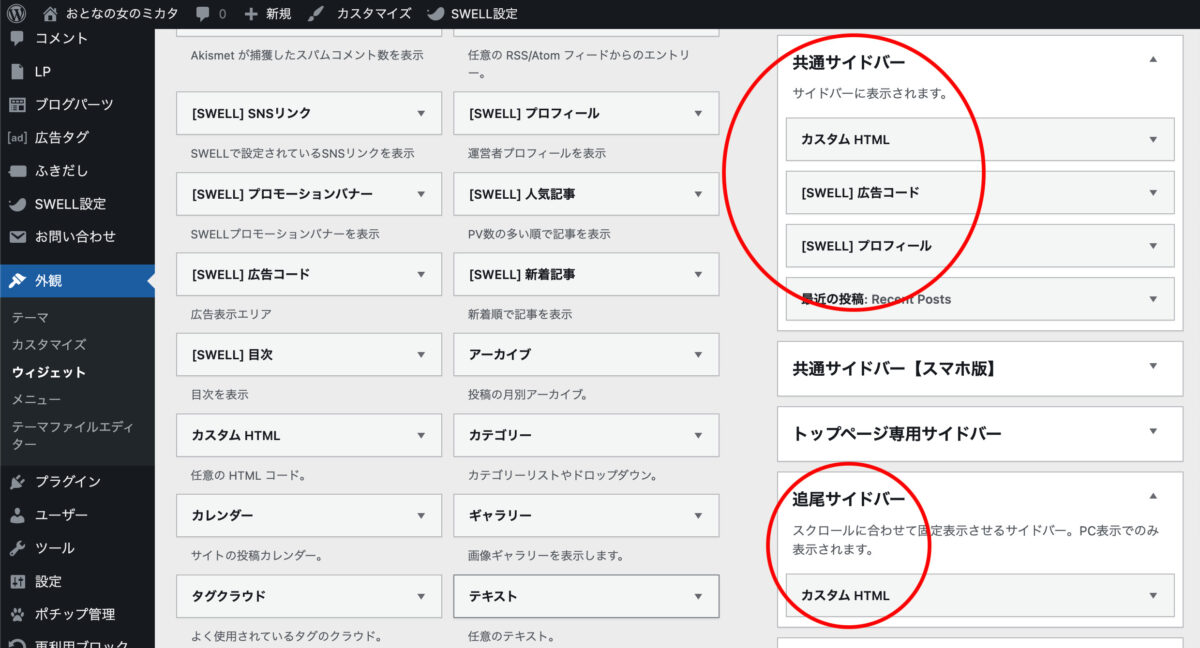
パソコン用サイドバーはこのように設定
左サイドメニュー>外観>ウィジェット>共通サイドバー
- カスタムHTML ブログパーツ>ボックスメニューの呼び出しコード(blog_parts id=××××)を入力
- [SWELL]広告コード 広告タグ>SWELLバナーの呼び出しコード(ad_tag id=××××)を入力
- [SWELL]プロフィール プロフィールを入力
- 最近の投稿 表示させたい投稿数を入力

左サイドメニュー>外観>ウィジェット>追尾サイドバー
- カスタムHTML ブログパーツ>ボックスメニューの呼び出しコード(blog_parts id=××××)を入力
ページが下に移動したときにもボックスメニューを表示させるために追尾サイドバーを設定
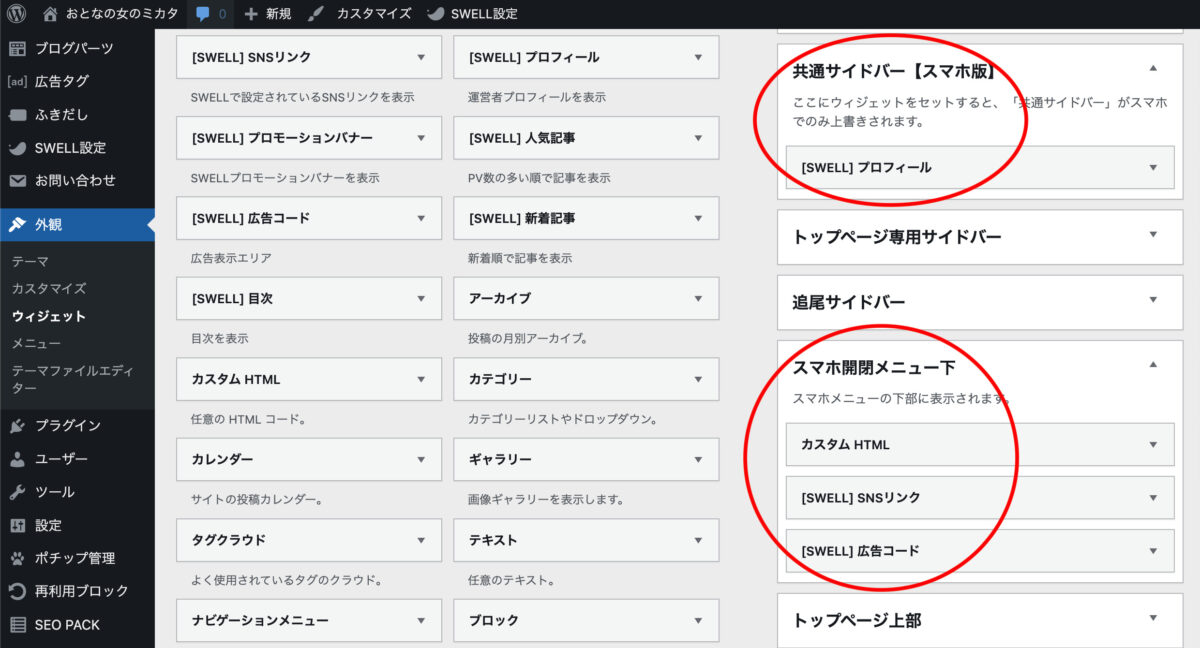
スマホ用サイドバーはこのように設定
左サイドメニュー>外観>ウィジェット>共通サイドバー【スマホ版】
- [SWELL]プロフィール プロフィールを入力

左サイドメニュー>外観>ウィジェット>スマホ開閉メニュー下
- カスタムHTML ブログパーツ>ボックスメニューの呼び出しコード(blog_parts id=××××)を入力
- [SWELL]SNSリンク ここでの入力なし(下記のその他の設定を参照)
- [SWELL]広告コード 広告タグ>SWELLバナーの呼び出しコード(ad_tag id=××××)を入力
パソコン用共通サイドバーの設定にスマホ版が上書きされる。
これによりスマホの場合は記事下にプロフィールのみが表示され、開閉メニューにボックスメニューや広告を表示させるようにした。
その他の設定はそれぞれココから
- カラー設定・表示設定は 左サイドメニュー>外観>カスタマイズ>サイト全体設定>スマホ開閉メニュー
- サイドバーの位置は 左サイドメニュー>外観>カスタマイズ>サイドバー
- SNSリンク設定は 左サイドメニュー>外観>カスタマイズ>SNS設定
パソコンとスマホの両方で自分のサイトが実際どう見えるか確認しながら設定しましょう!